General Information
Introduction
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you will not be disappointed. We do our best to produce top notch themes with great functionality, premium designs, and clear code.
Mandala is a responsive and clean WordPress theme, made by a team of creative professionals here at ThemeREX.
ThemeREX is a place to buy premium WordPress themes and HTML templates covered by efficient and helpful support.
We are a team of data-driven experts dedicated to resolving your most demanding web challenges. Skillfully versed in all things digital, our enthusiastic team brings together top expertise in web design and development to help you create one of a kind websites, tailored especially for your needs.
Rate This Theme
We would appreciate if you rate this theme on ThemeForest. It only takes a second but it helps more than you think and of course, it is always good to know what others think about our work.
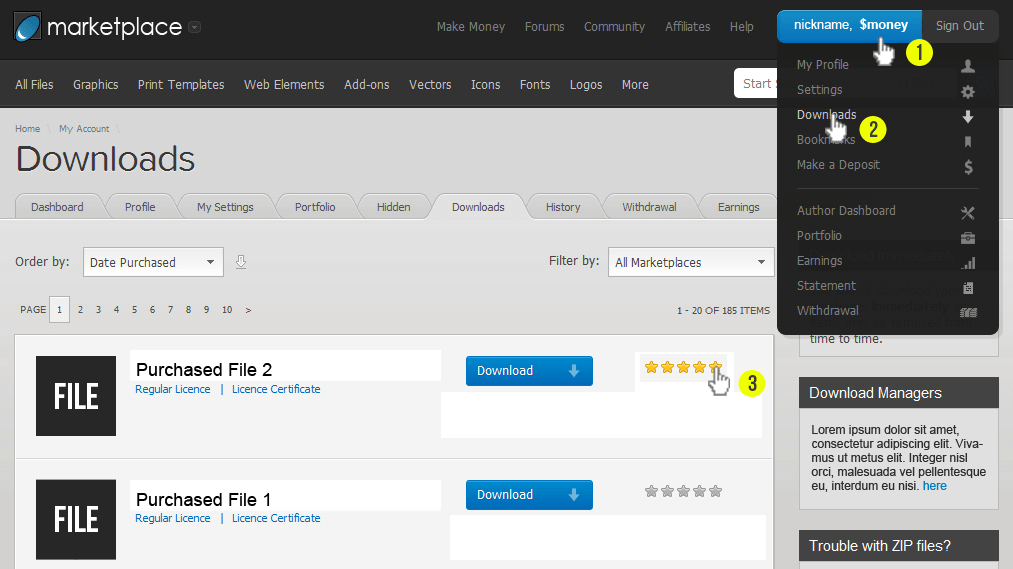
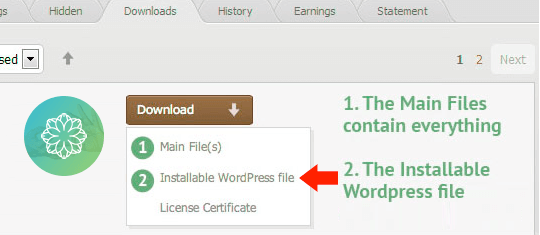
If you like our theme, please consider rating it with 5 stars. You can rate it in the "Downloads" section of your account:
How To Use This Document
Before you get started, we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
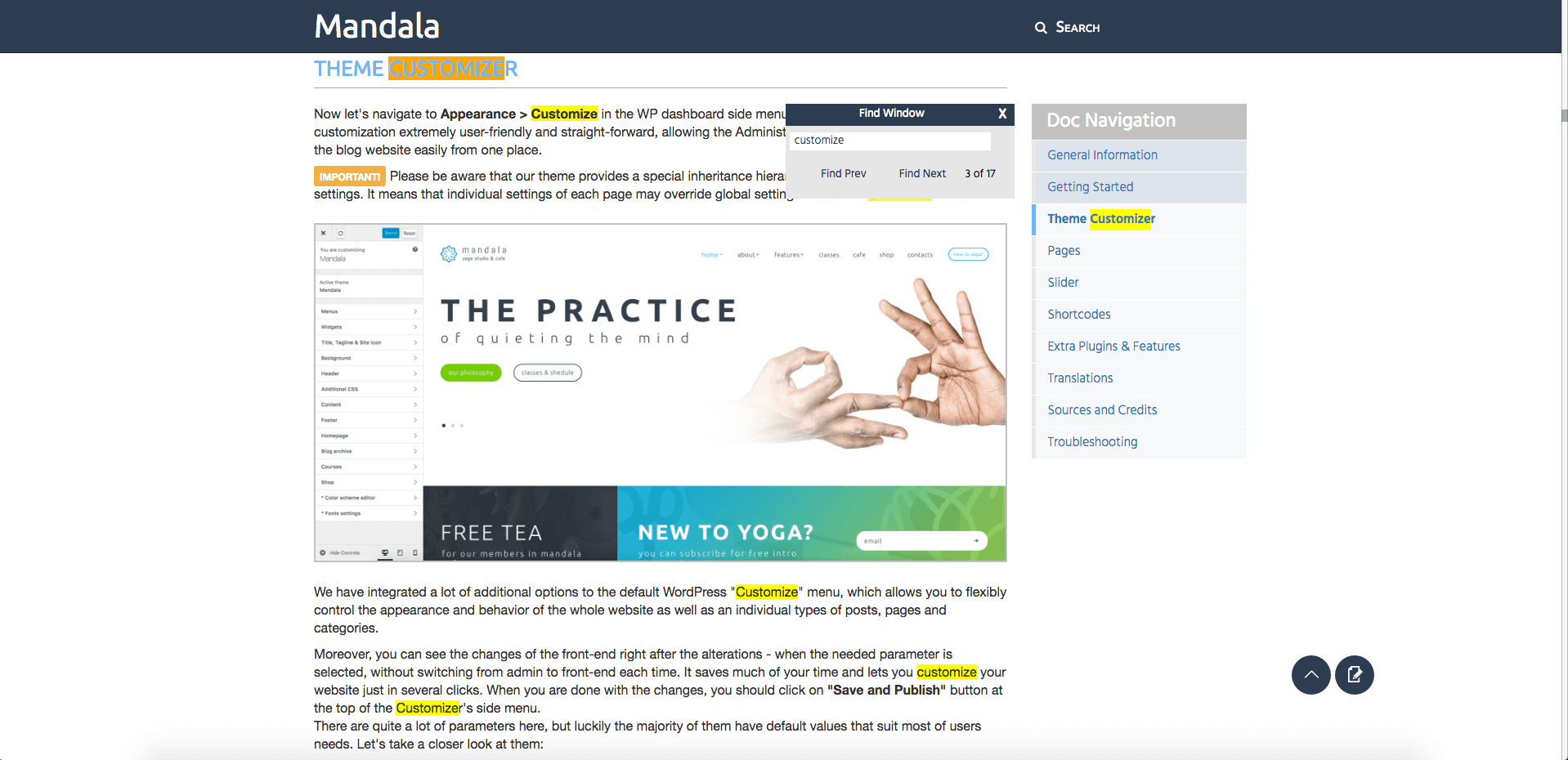
To quickly find the necessary information click on the "Search" button in the upper right corner of this documentation file and type the "keyword" you are looking for in the opened "Find Window" search box.
Alternatively you can use your browser's built-in "Search" tool. Press the CMD+F (in OS X) or CTRL+F (in Windows) shortcut to open the search bar.
License
With ThemeForest regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client. In short:
What is allowed with single regular license:
- You can create one website for yourself or for your client and you can transfer that single website to your client for any fee. This license is then transferred to your client.
- You can install the theme on your test server for testing/development purposes (that installation shouldn't be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- Theme updates for that single End Product (website) are free.
What is not allowed:
- With single regular license you are not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
For more information regarding license regulations and policies, please check the links below:
Help & Support
Support Policy
Please read this user guide carefully, it will help you eliminate most of potential issues with incorrect configuration or using this template.
IMPORTANT! For more information regarding the theme's functionality, we suggest checking our Video Tutorials and Articles.
To be able to request a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link.
Check this link for more information on this matter.
PLEASE NOTE That as authors of this theme we do provide support only for the theme-related features and of course for the issues related strictly to this theme.
We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plugin(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to post them on our support message board (forum) at https://themerex.net/support/. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Please be aware that some questions are posted on our website in "Common Questions" section. So, before submitting a new ticket, please try searching our website for an answer, as well as checking our Video Tutorials and Articles. Our website has its own inner search and also has been indexed by Google, so if you can not find your answer with our website search, it is worth typing it into Google too. Please make sure you have looked at all the available resources before submitting a support request.
Third-party extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service.
PLEASE NOTE that this theme may not be compatible with some third-party extensions. It is impossible for theme authors to make the theme compatible with all the existing extensions by default.
Only the standard (“default”) WordPress theme is compatible with all third-party extensions. Please be aware that an author of the extension should provide a detailed instruction on how to integrate it with a custom theme (since nobody actually uses “default” themes).
Customization
As we have mentioned above the theme's customization/modification is beyond the scope of our support policy.
As for minor CSS tweaks the best way is to use Web Inspector (available in Safari/ Safari Technology Preview ), Developer Tools (for Firefox and Google Chrome) or other similar tools.
Check these short video tutorials regarding Firebug functionality features:
- http://getfirebug.com/video/Intro2FB.htm
- https://css-tricks.com/video-screencasts/15-introduction-to-firebug/
More information regarding CSS syntax can be found here:
- https://developer.mozilla.org/en-US/learn/css
- http://www.w3schools.com/css/
- http://reference.sitepoint.com/css/syntax
Additional Information
IMPORTANT! Please be aware that we do not include theme-related .PSD files into the theme package, because it might significantly increase the size of a downloadable archive.
Please also be advised that all clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Bundled Plug-ins
The theme package contains a number of bundled plug-ins. Please click here to view the list of plug-ins that come included into the theme.
If a new version of a bundled plug-in is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plug-ins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plug-in team, you will need to purchase the plug-in separately. Only the direct buyers get the plug-in license key.
Getting Started
WordPress Information
To install this theme you must have a working version of WordPress already installed. Below are all the useful links for WordPress information.
- WordPress FAQ - General information about WordPress.
- WordPress Lessons - A great knowledge-base for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and a lot of usage examples.
Theme Requirements
To use this theme you must be running at least WordPress 5.0, PHP 5.6.20 or higher (for WooCommerce plug-in PHP 7.2+). If you use low-end hosting with limited resources (e.g. GoDaddy!), you may experience issues with "one-click" demo data installation feature.
We recommend that you contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
max_execution_time 600memory_limit 128Mpost_max_size 32Mupload_max_filesize 32MIf you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600php_value memory_limit 128Mphp_value post_max_size 32Mphp_value upload_max_filesize 32MSetting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
Here is the list of other recommended web hosting services:
- Bluehost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Theme Installation
Unpacking the theme
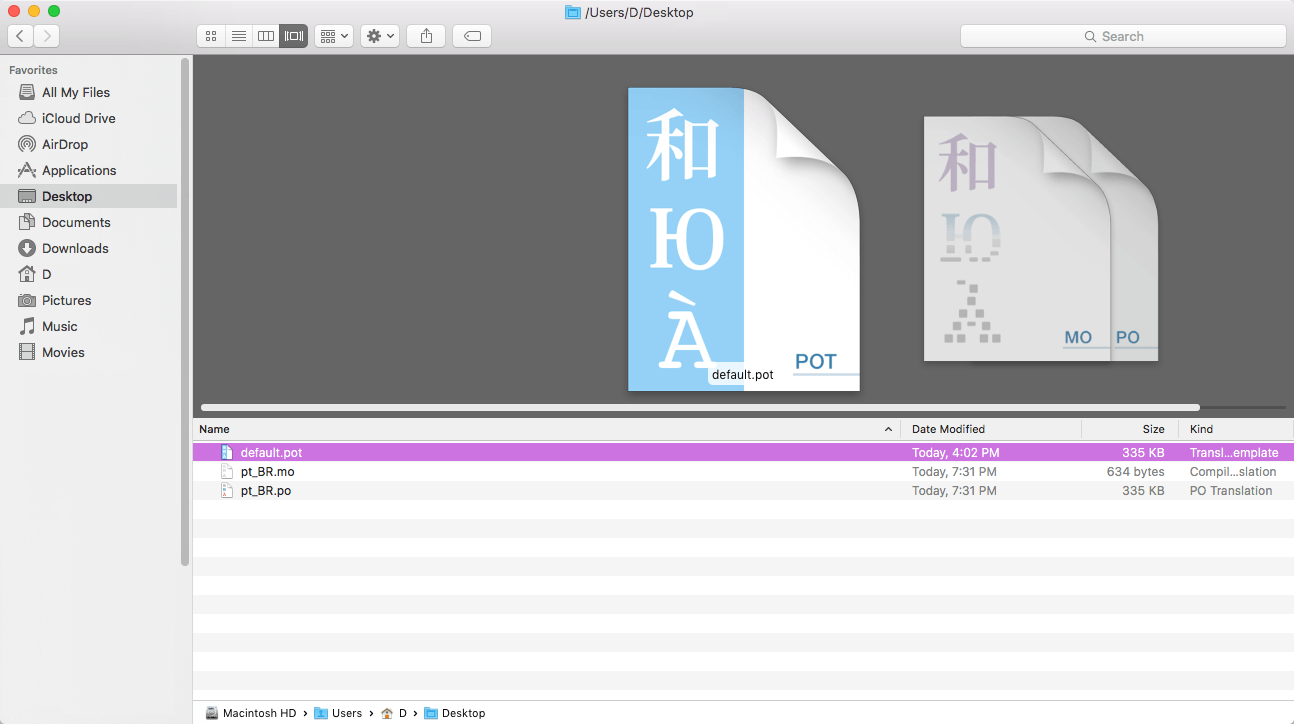
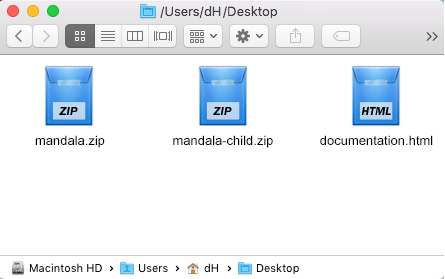
Before installing the theme, please make sure you unpacked the archive and extracted theme files. Unzipped files might look like in the screenshot below. Some of the folders names may vary. Treat this as an example only!

If you try to install the wrong files, you will get missing style.css file error. This is the most common error that means you are trying to install an incorrect package.
To install "Mandala" theme, you must have WordPress installed. For information regarding WordPress platform installation, please check the WordPress Codex or check this great video tutorial.
Update WordPress: To ensure a positive user experience, we highly recommend updating your WordPress to the latest stable version. This will help utilizing all of the latest features of WordPress.
If you have questions regarding the theme installation, we recommend reading the detailed instruction below.
There are 2 ways to install the theme:
- via FTP:
- Log into your web server with FTP client software.
- Unzip the mandala.zip file and ONLY use the extracted /mandala theme folder.
- Upload the extracted mandala theme folder into /wp-content/themes folder.
- Navigate to the Appearance > Themes tab and activate the theme.
- via WordPress:
- Login to admin panel.
- Navigate to Appearance > Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse...(Choose file in Safari/Chrome), select the "mandala.zip" and click Install Now button.
- After the successful installation, click on Activate or navigate to the Appearance > Themes and click on Activate button to activate the newly installed theme.
-
Once the theme is activated, you will be prompted to install the required ThemeREX Addons and the other recommended plugins, if any. It might be (but not always should) Instagram Feed or MailChimp for WP (in case they are included), for example.
All these plugins are included into the theme archive, or can be installed from the WordPress.org repository.
The theme can function without the recommended plugins. But if you want your website look precisely as the demo page, you have to install all recommended plugins and import demo content. This is a good idea if you are building your website from scratch.
However, if you have an existing website, you should be very careful with plugins installation and importing demo data: this may affect an entire website's content, it's look, behavior and structure. Please refer to the Demo Content section for more details. - As a final step - the new menu item Appearance > ThemeREX Addons should appear in the WP Dashboard menu bar.
- IMPORTANT! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation. Please see the Child Theme section for more information.
Plugins Installation
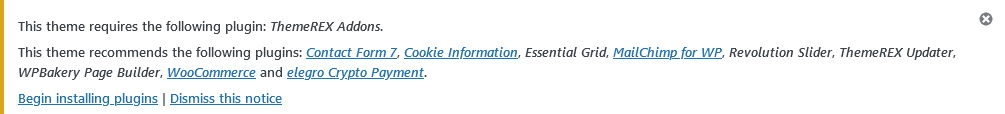
In order to make the theme look exactly as the demo page, you need to install recommended plugins. Click on Begin installing plugins link.
Alternatively, you can use Appearance > Install Plugins menu that redirects to the plugins installation page. Check all the listed plugins, select Install option and click on Apply button. Installation may take a few minutes, please be patient and do not refresh the page.
IMPORTANT!
Please be aware that there is only one required (mandatory) plugin for proper theme functioning which is "ThemeREX Addons." The rest of the plugins are recommended for installation, but not required.
In case you are running a shared hosting (e.g. GoDaddy) with limited resources, we do recommend to enable only the essential plugins (the ones you need) and disable the rest if any. Otherwise, it may significantly increase memory (RAM) consumption, which might lead to unwanted issues.
Available plugins:
- Contact Form 7
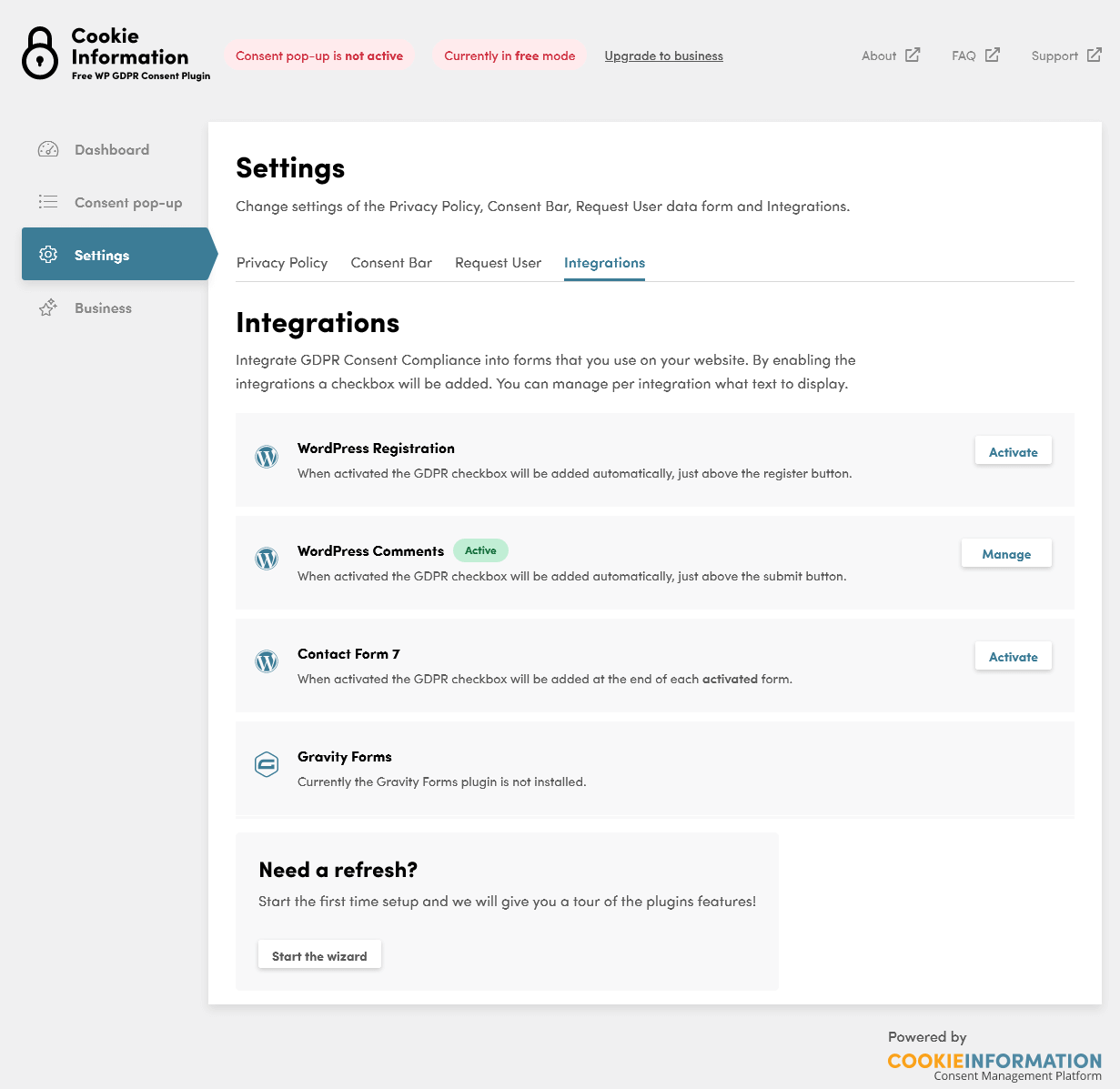
- Cookie Information (formerly WP GDPR Compliance)
- Elegro Crypto Payment
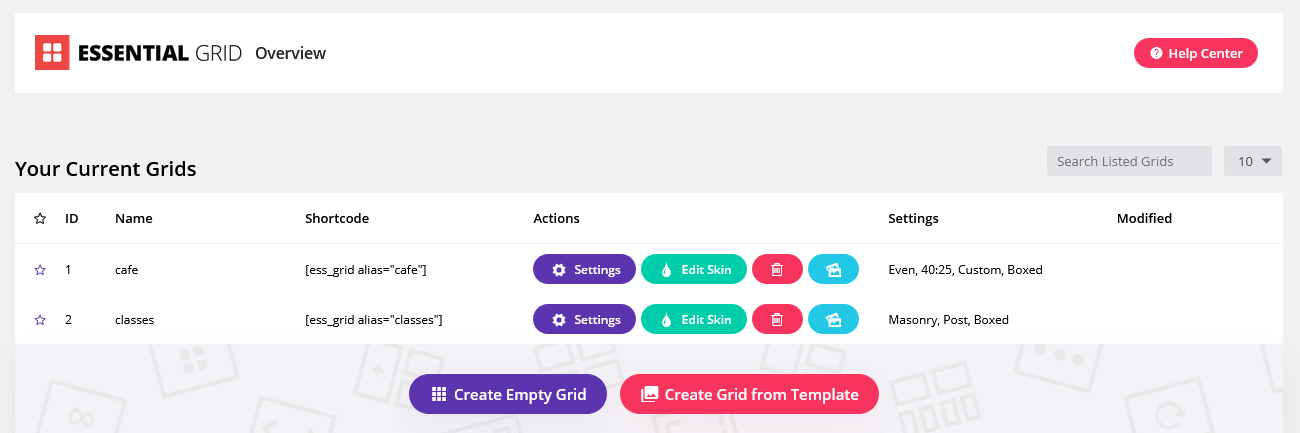
- Essential Grid
- MailChimp for WordPress
- Slider Revolution
- ThemeREX Addons (required)
- ThemeREX Updater
- WooCommerce
- WPBakery Page Builder (required)
SUCCESS! The "Success" message appears after plugins successful installation.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor.
All existing demo pages are built through WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can just skip this chapter.
IMPORTANT! If you want to make changes in theme’s templates or functions, we recommend to install a child theme and apply changes there. To learn more about that, please visit WordPress Codex.
In the theme's package you can find all the necessary files for the child theme. It is located in the "mandala-child.zip" archive. The installation of a child theme is similar to the main theme.
A few recommendations on how to use a Child Theme:
- Almost all files from the main theme can be replaced in a child theme. It doesn’t concern only .php-files with templates and basic logic, but also both .js, .css files from respective folders and files with images, icons etc.
- If you want to change some theme-related functions or add new ones, copy/add all the required functions into
functions.phpfile in themandala-childfolder. If our theme contains functions with such names, they will be replaced with yours, if not – your functions will complete our theme logics.
PLEASE NOTE If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we do not recommend you to copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done, so that when updating the theme, new functions from these files are available for use.
As for other files - put out the templates from the folder 'templates', images from the folder 'images' etc. - to make changes copy theme into the folder 'child theme' and make changes there.
Demo Content
Our theme includes a simple One click demo data import tool. It allows getting a precise copy of our demo website in just 1 click.
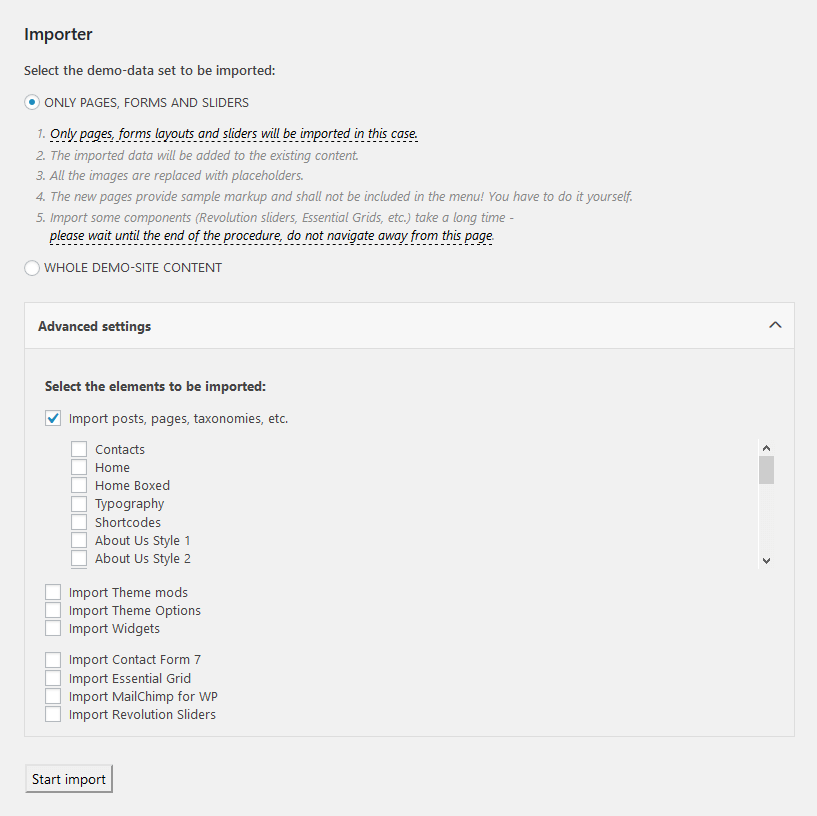
Nevertheless, it allows choosing whether to install the "whole demo-site content" or just certain pages, forms, and sliders.
Before installing demo data, please make sure you have installed all the required plugins, check the Plugins installation section for more information.
To import demo content into a WordPress site, please follow these steps:
- Log in to your site as an administrator.
- OPTIONAL!
In case you receive a notification message prompting to install required ThemeREX Addons plugin, click on Begin installing plugins" and install it on the corresponding page.
IMPORTANT! The rest of recommended plugins are not mandatory for installation of demo content but highly recommended. - Navigate to Appearance > Install Demo Data:
- On the page that showed up set the required parameters.
IMPORTANT! When installing "Whole demo-site content", ALL THE EXISTING CONTENTS of your website will be deleted and replaced with the new data! We do recommend to install "Whole demo-site content" on fresh WordPress. - Click on "Start import" button.
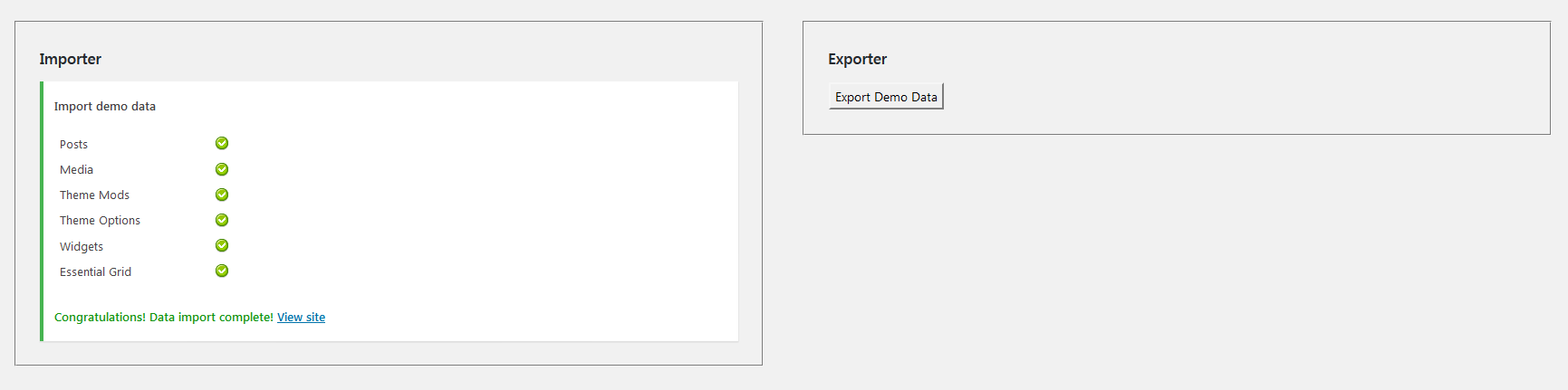
PLEASE NOTE It may take a while for demo data to be copied from our server to your site. It depends significantly on the Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page. - SUCCESS! The "Success" message appears after demo data successful installation. Treat the screenshot below as an example. Included plugins and some of the options may vary.
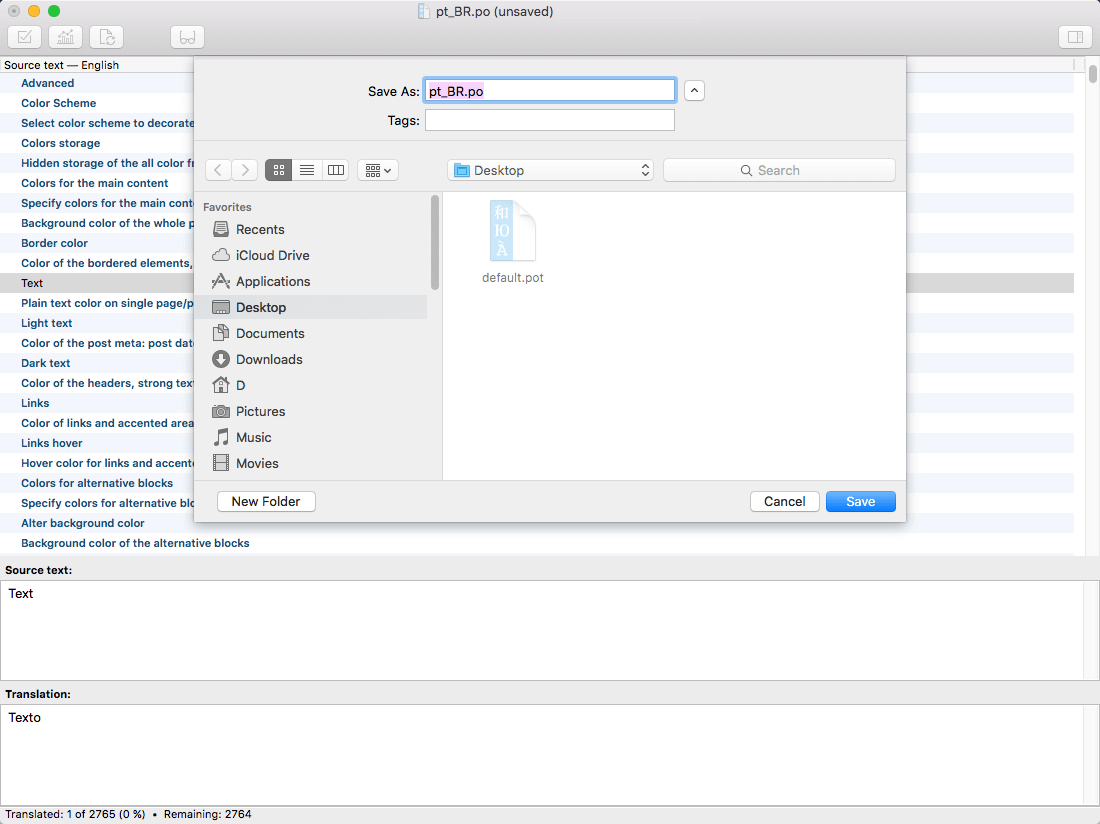
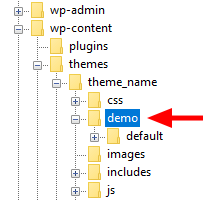
IMPORTANT! In case "Demo Data" installation stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to
demo/folder and upload thisdemo/folder towp-content/themes/mandaladirectory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.

If the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please refer your request to our support department.

Theme Update
This step is required if you received the notification that a new version of the theme is available. You can see this information in Changelog section at the bottom of the item's details page.
IMPORTANT! Before you go ahead with the update make sure you backup your old theme's folder. Download it to your computer locally.
It is a good practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using the ThemeREX Updater plugin
(for theme version 1.2.1 and above only!)
- Please make sure the ThemeREX Updater plugin is installed and activated. This plugin is provided with the theme.
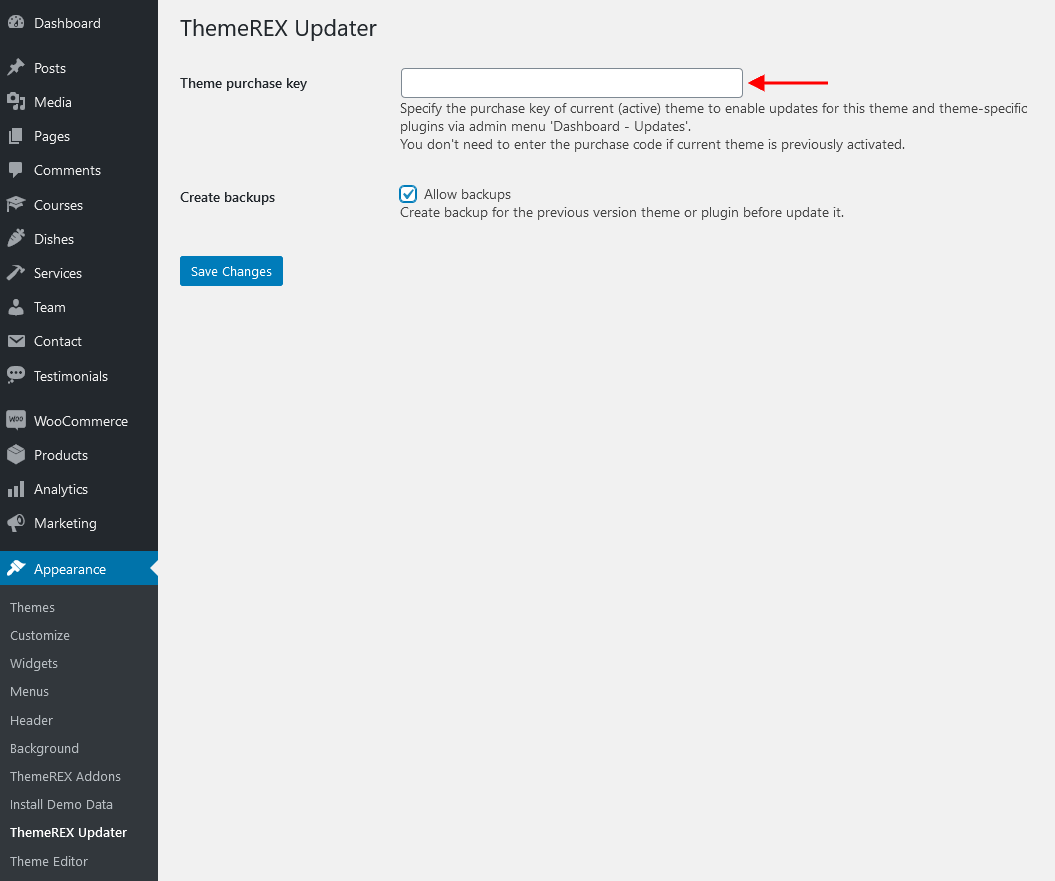
- Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.
- We recommend you to check the "Create backups" option to allow the system create backups for plugins versions and the theme automatically.
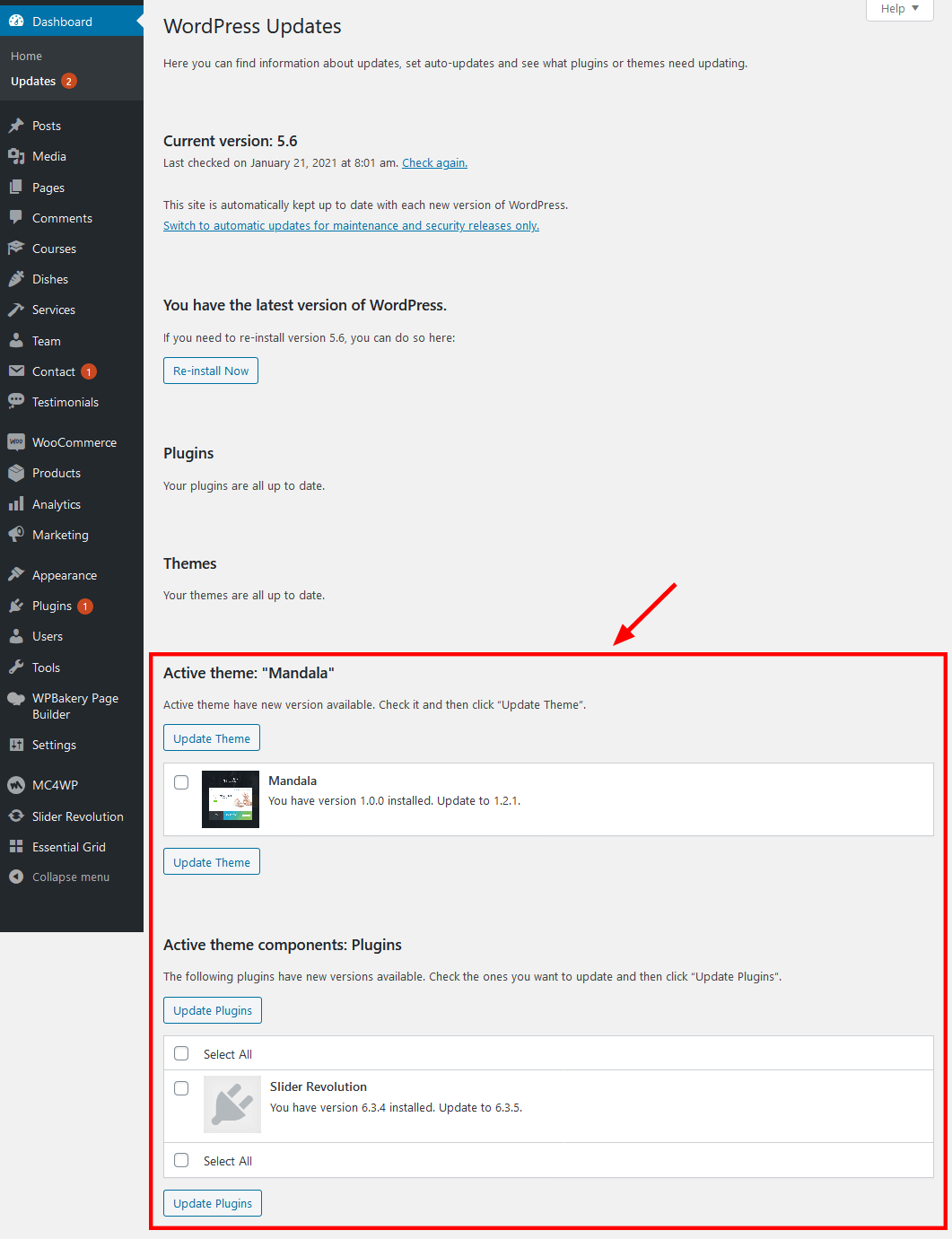
- Proceed to WP Dashboard > Updates and check if any updates are available.
- Choose the options for an update (plugin, theme, etc.) and click on Update button.
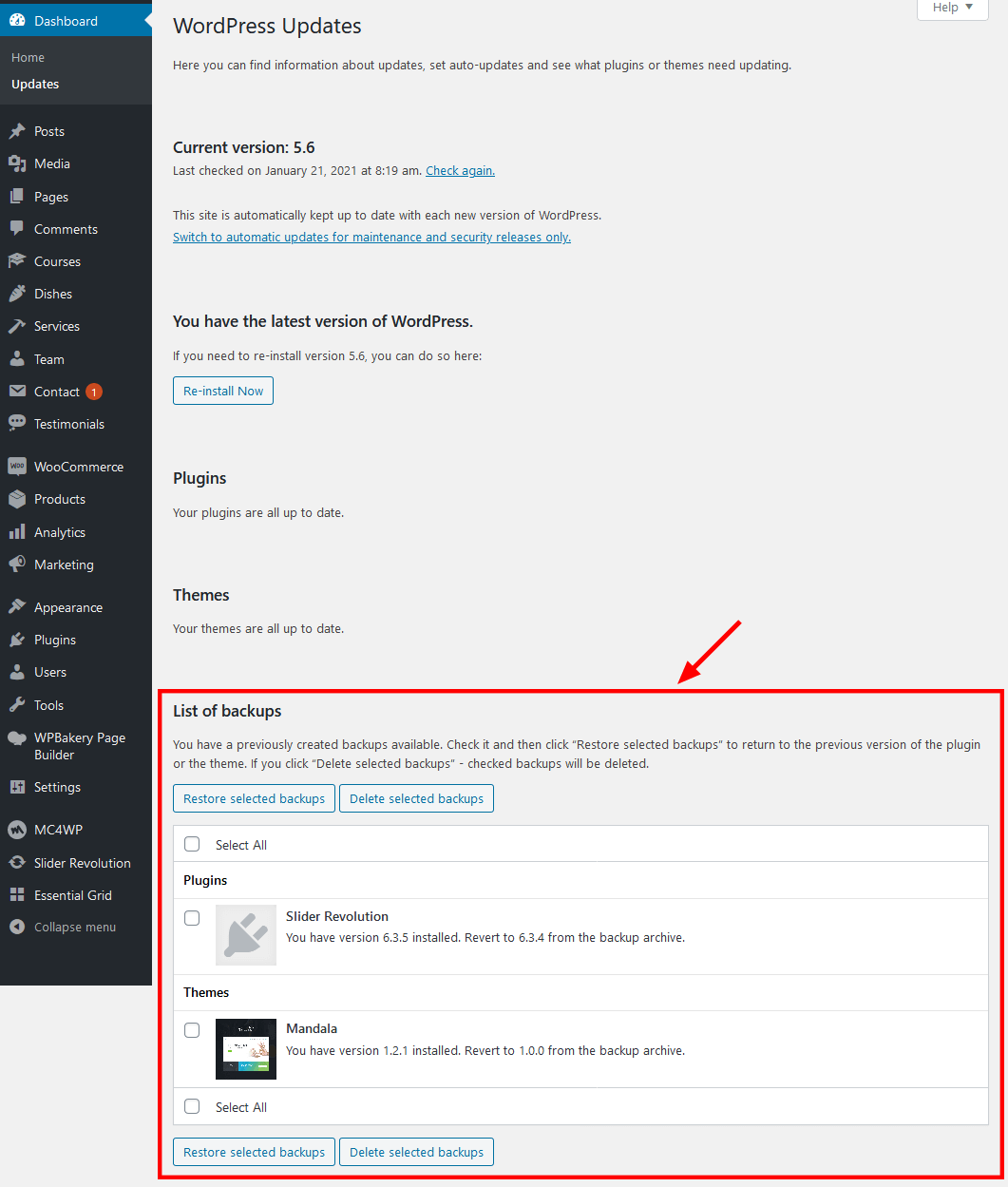
- You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).
Update Option 2. Update using WordPress uploader
- Log into your ThemeForest account and navigate to your downloads tab. Find the theme and download “Installable WordPress file”.
- Log into your WordPress website and go to Appearance > Themes.
- Activate a different theme. Delete the previous version of mandala and re-upload the new WordPress Installable files that you have downloaded from ThemeForest during the 1st step.
- Once it is uploaded, activate the theme.
-
Update (if necessary!) the included plugins, if you see a notification message prompting about a newer version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Addons plugin. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plugin. Then follow the prompt to install it again. This will load a new plug-in version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.

Update Option 3. Update using FTP client
- Log into your ThemeForest account and get the last version of the theme as described above.
- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla).
- Change directory to /wp-content/themes.
- Remove existing folder with old theme files.
- Unpack theme installable files downloaded from ThemeForest and upload to the theme folder.
- Update (if necessary!) the included plugins as it was described above, if you see a notification message prompting about a newer version.
Quick Start
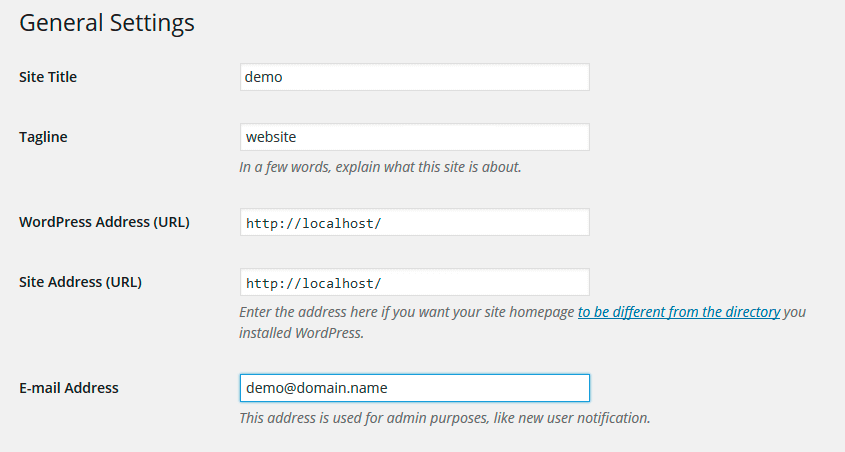
After the theme activation and demo content import, we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
To change your site title and tagline, go to Settings > General. Please note, these parameters are important for search engines.
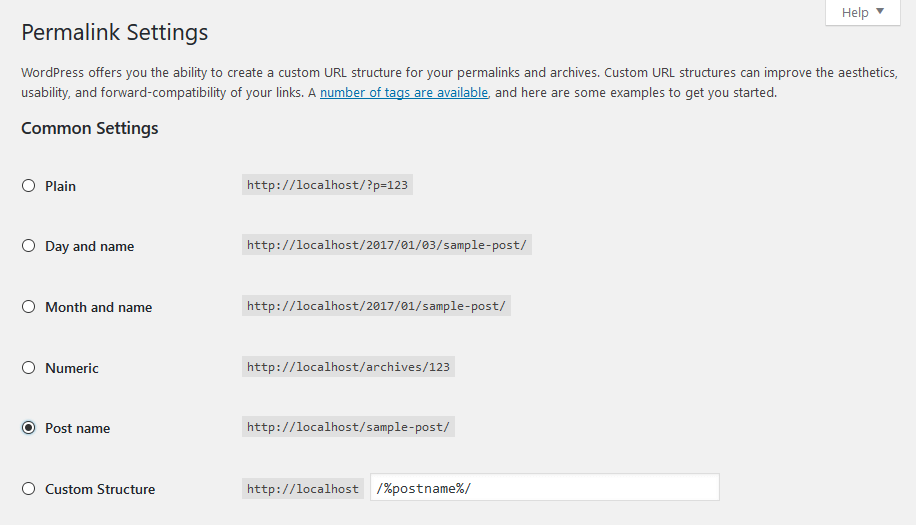
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human-readable. Go to Settings > Permalinks and make changes according to the example below.
Theme Customizer
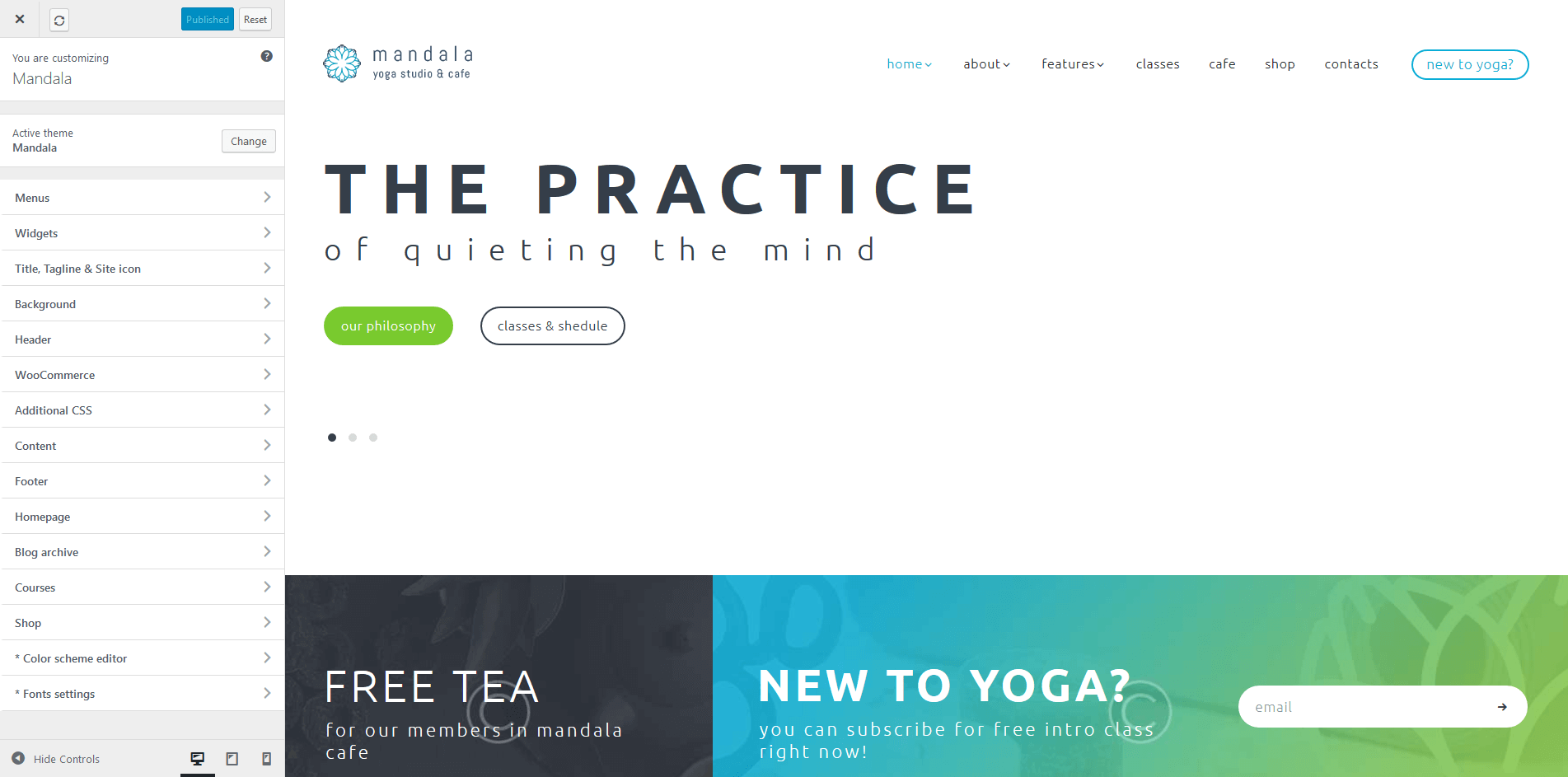
Now let's navigate to Appearance > Customize in the WP dashboard side menu - the feature which makes theme customization extremely user-friendly and straight-forward, allowing the Administrator to manage the feel and look of the blog website easily from one place.
IMPORTANT! Please be aware that our theme provides a special inheritance hierarchy system for "Theme Options" settings. It means that individual settings of each page may override global settings made with Customizer Panel.
We have integrated a lot of additional options to the default WordPress "Customize" menu, which allows you to flexibly control the appearance and behavior of the whole website as well as individual types of posts, pages and categories.
Moreover, you can see the changes of the front-end right after the alterations - when the needed parameter is selected, without switching from admin to front-end each time. It saves much of your time and lets you customize your website just in several clicks. When you are done with the changes, you should click on "Save and Publish" button at the top of the Customizer's side menu.
There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of users needs. Let's take a closer look at them:
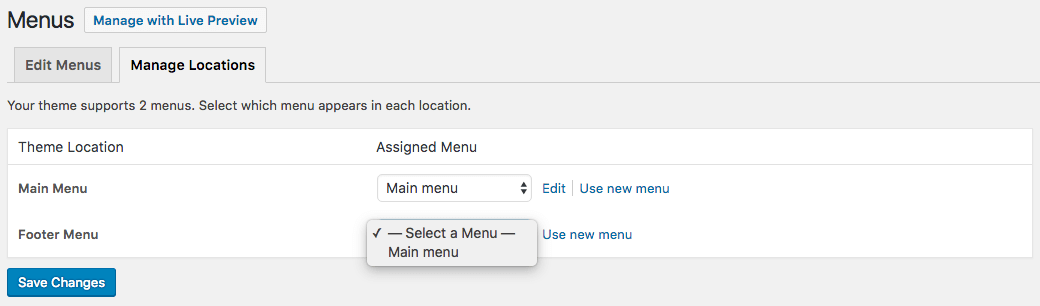
Menus
This section allows managing an available Menu types:
Menus are also available in the "Appearance > Menus" settings.
Below are predefined Menu location(s):
- Main Menu - Displays the main menu.
- Footer Menu - Responsible for displaying menu in the footer area.
Each of these menu locations is available for filling with any of the predefined menu sets and also available for editing right through the "Customizer" settings.
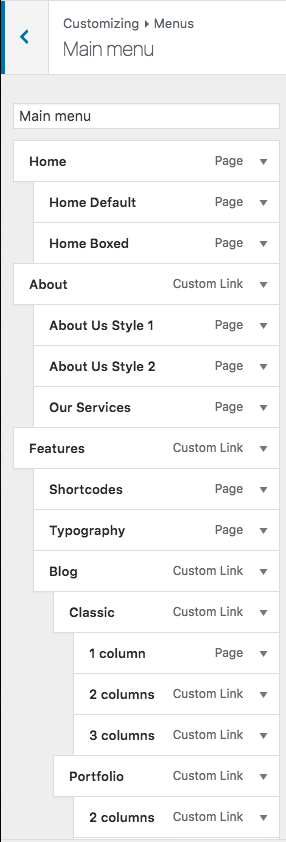
Predefined Menu set(s):
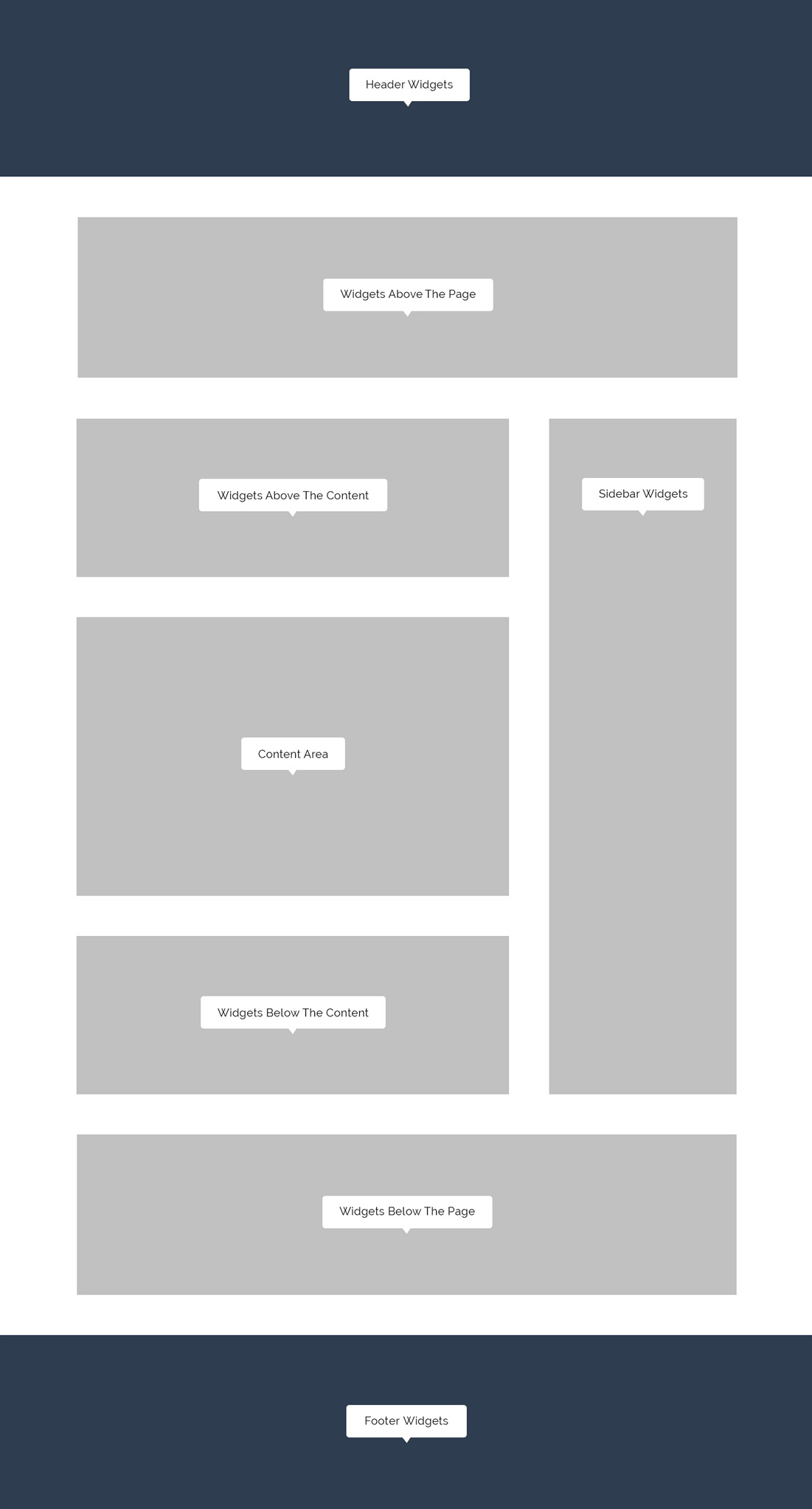
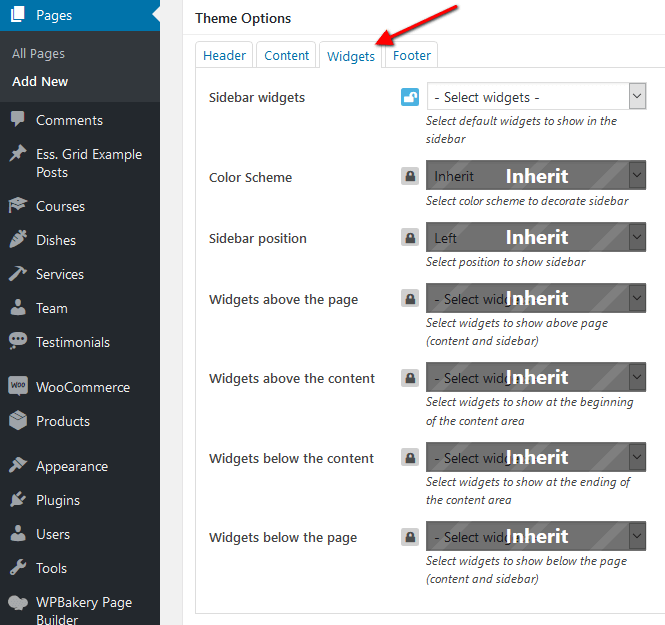
Widgets
Depends on the selected page that is available for editing with Customizer's tools you can notice a different kind of widgets sets included to a particular page.

If you expand this widget set, you will be able to:
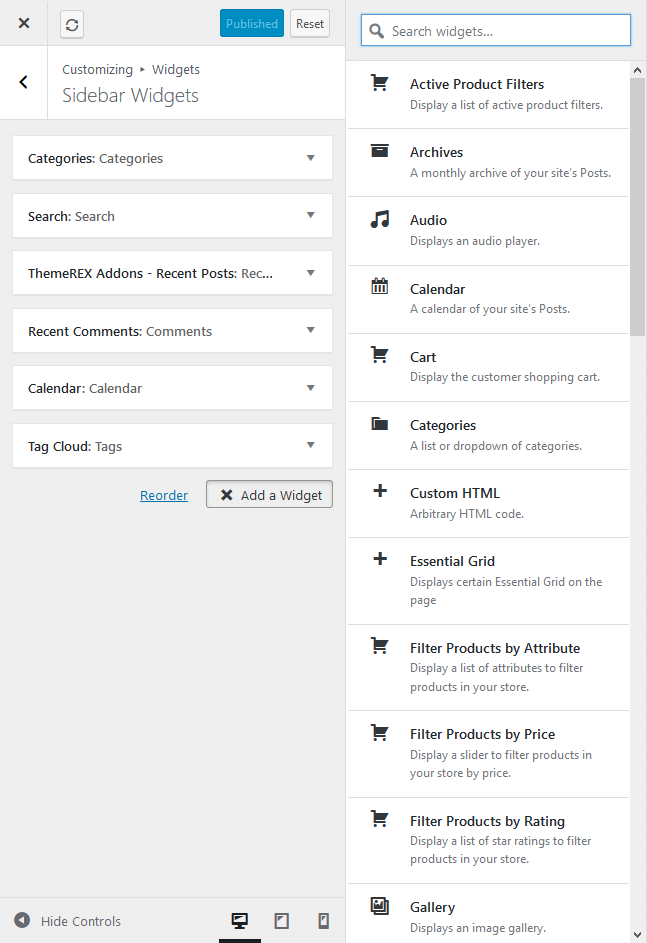
- Add a Widget (for Classic Widgets Editor) or Add a Block (for New Block Widgets Editor): just click on "Add a Widget/Block" button to see the available widgets, then choose the one you want to use:
- Reorder the position of widgets using 3 icons:
- Move - allows you to move the widget to another sidebar.
- Down - the widget will be moved down.
- Up - the widget will be moved upwards.

After you reorder the position of the widgets/blocks in the sidebar, save your changes.
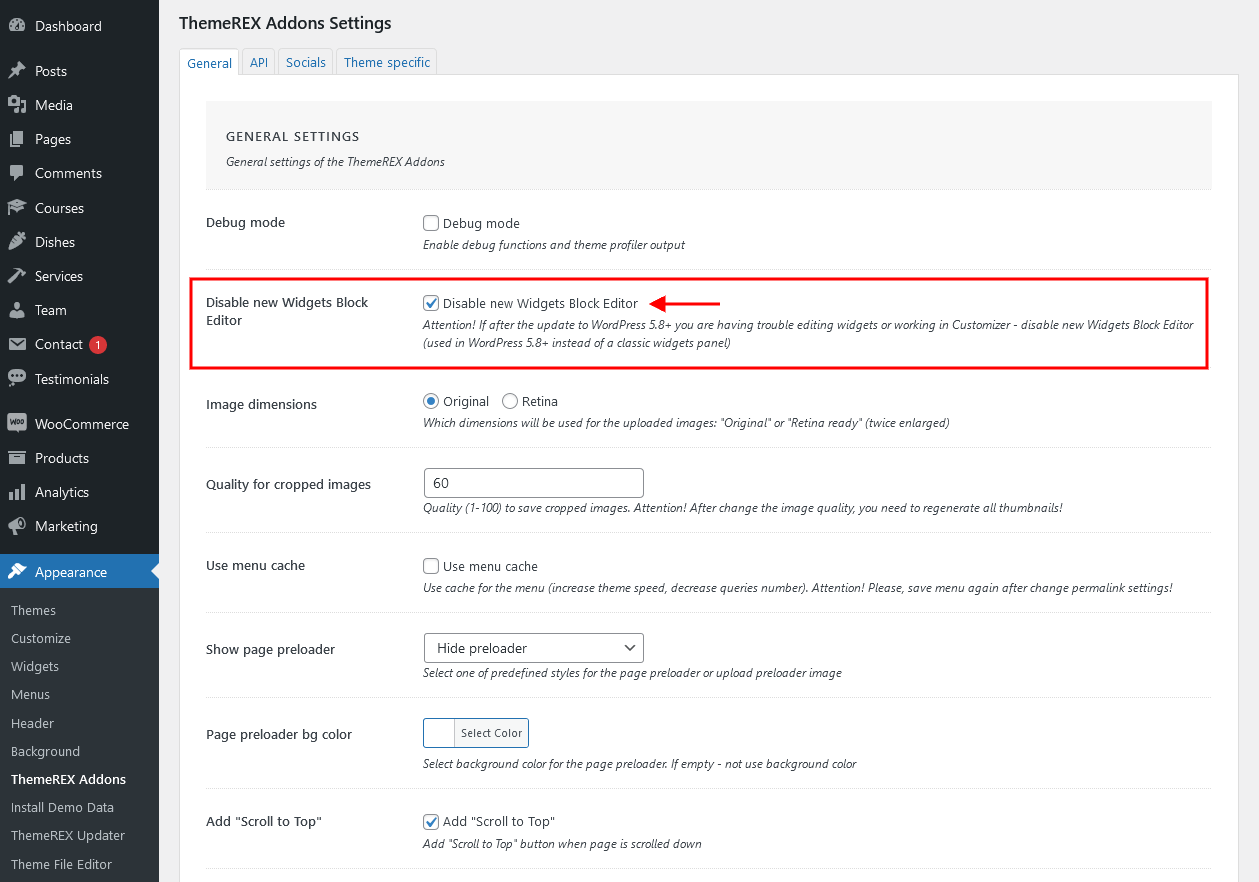
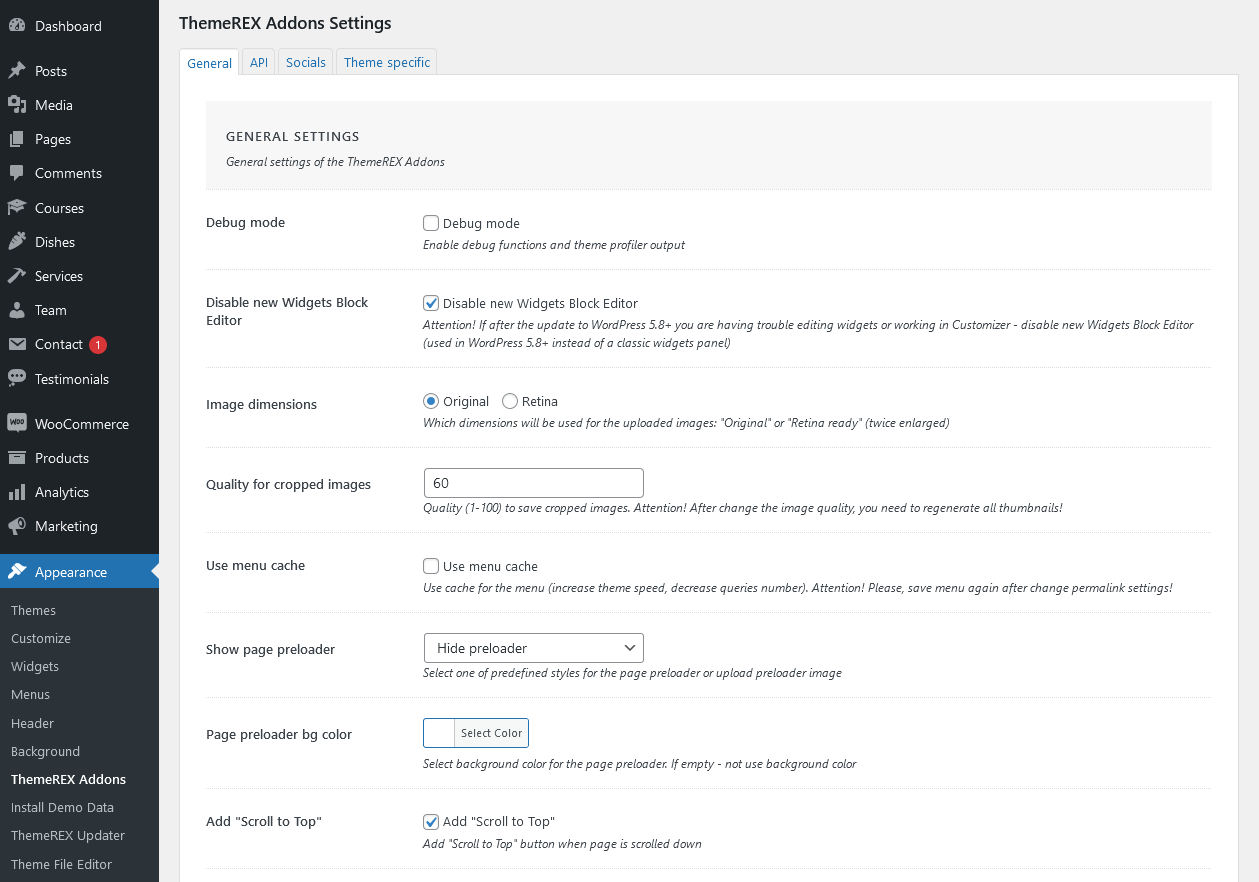
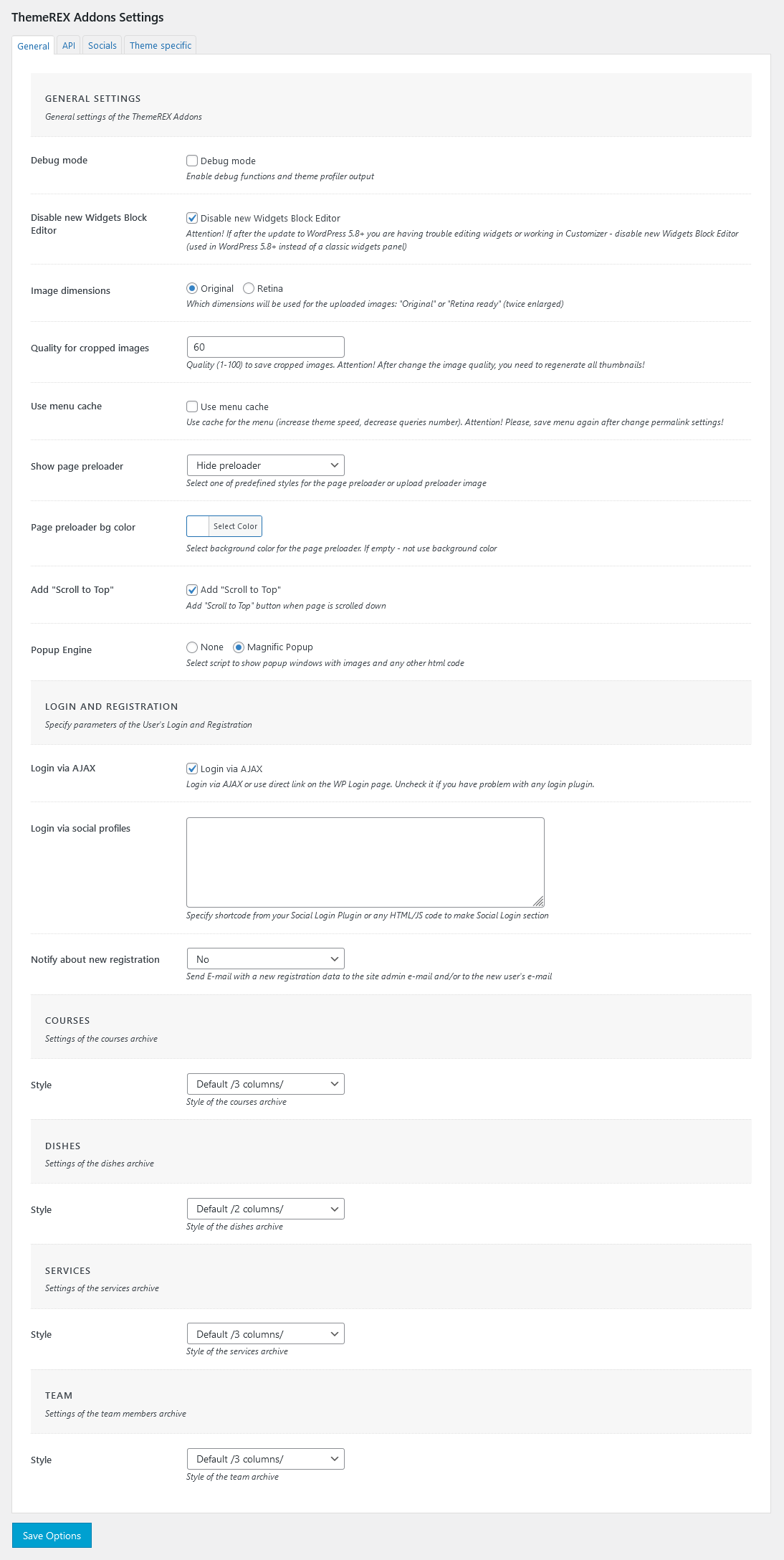
Please note! Our theme supports both Classic Widgets Editor and New Block Widgets Editor (WordPress 5.8+). You can easily switch between the editors using the "Disable new Widgets Block Editor" option in Appearance (WP Dashboard) > ThemeREX Addons > General section.
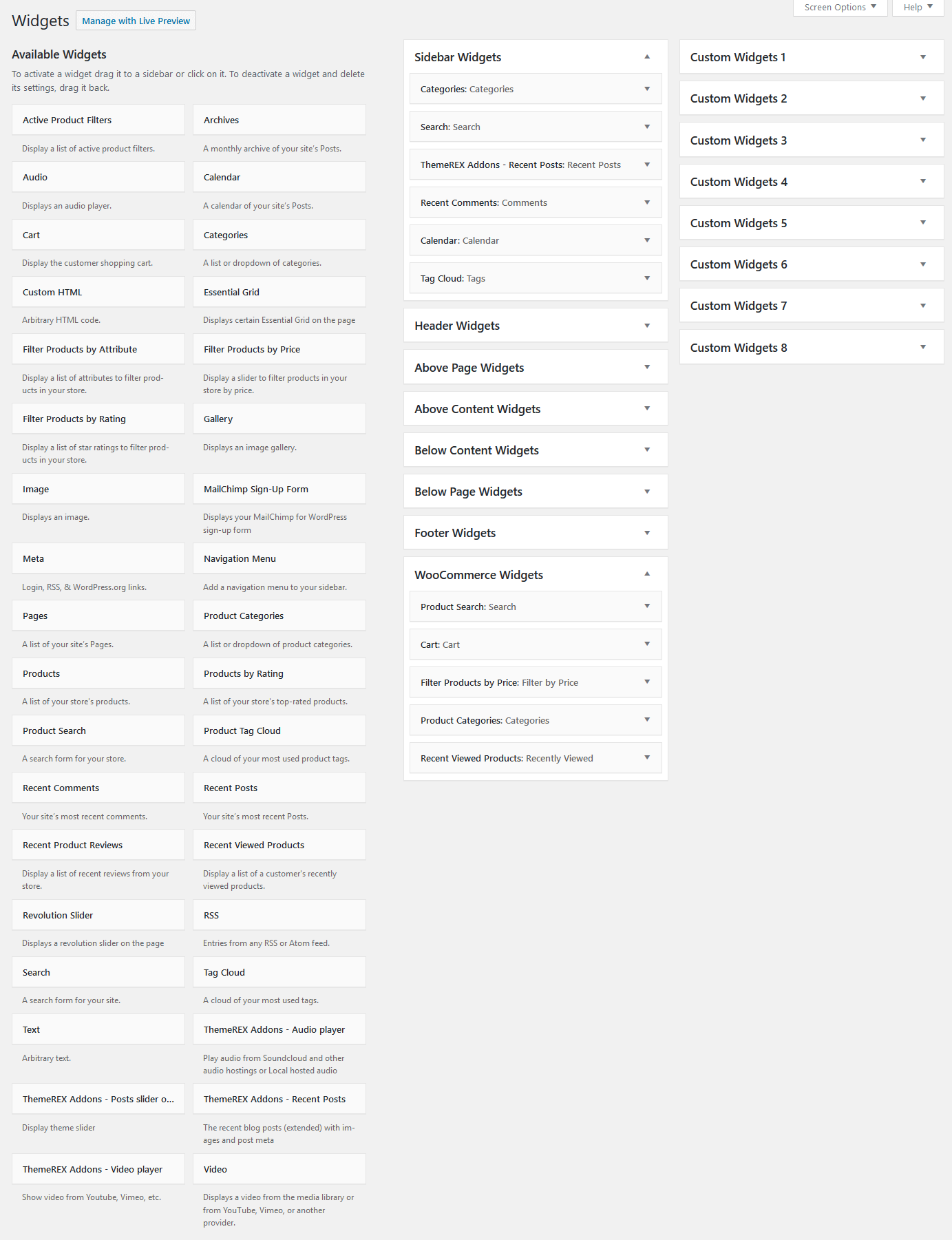
Moreover, our theme provides a few Custom Widget sets that are available in Appearance > Widgets section (for New Block Widgets Editor - under "Widgets" group) as well as a few more additional areas (you can add on your own) that allow displaying the necessary widgets almost anywhere on the page. Check the screenshots below for more information.
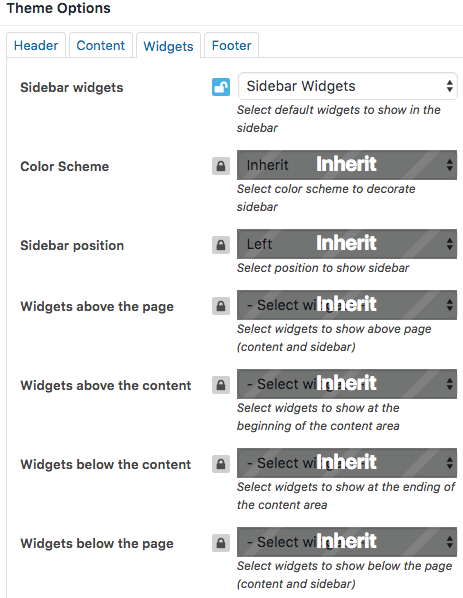
You can assign any Custom widget (Widget area) to the page in the Theme Options section.
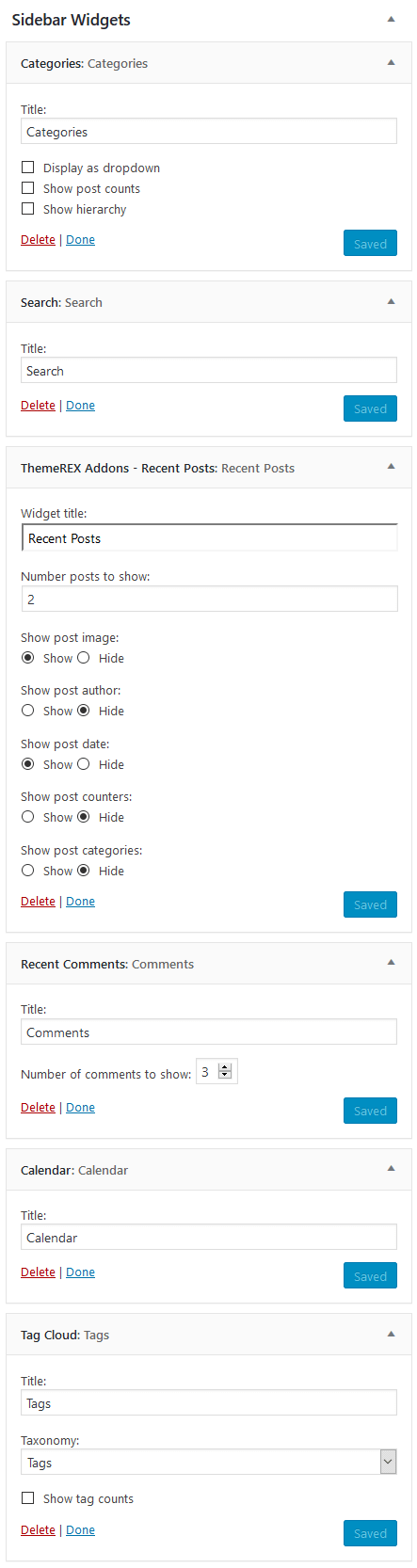
This is how the "Sidebar Widgets" may look like:
Custom widgets:- ThemeREX Addons - Audio Player: Displays an audio player.
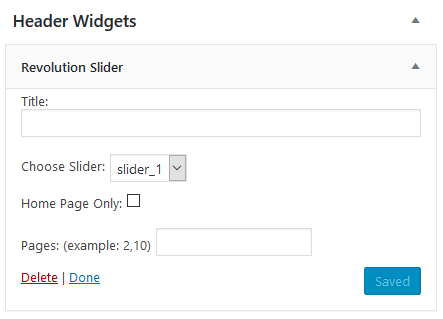
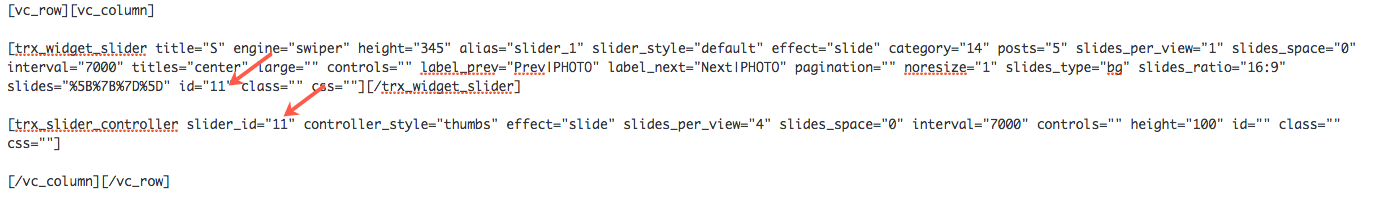
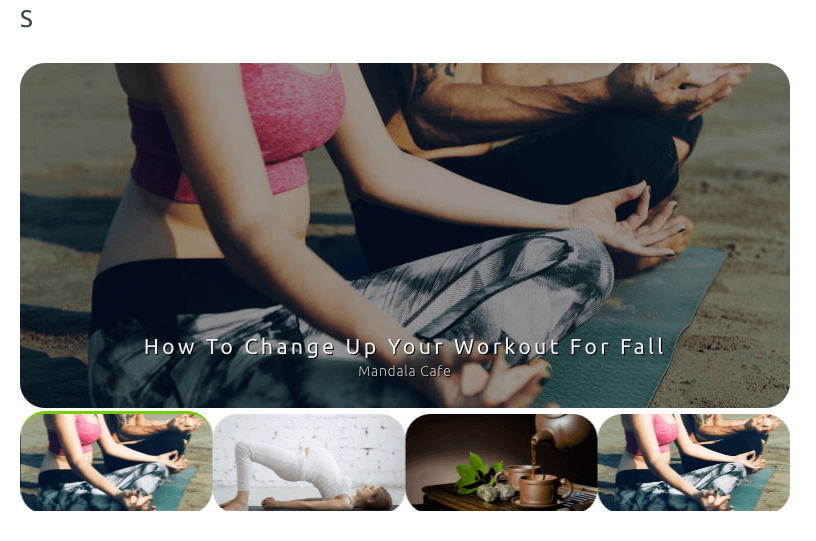
- ThemeREX Addons - Post Slider/Revolution Slider: Displays the slides via Posts (Swiper) Slider or Revolution Slider.
- ThemeREX Addons - Recent Posts: Displays the most recent posts/news. Unlike the standard widget, it can display a post featured image, author name, comments, post counters and post category if you enable these options.
- ThemeREX Addons - Video Player: Displays a video player.
Title, Tagline & Site icon
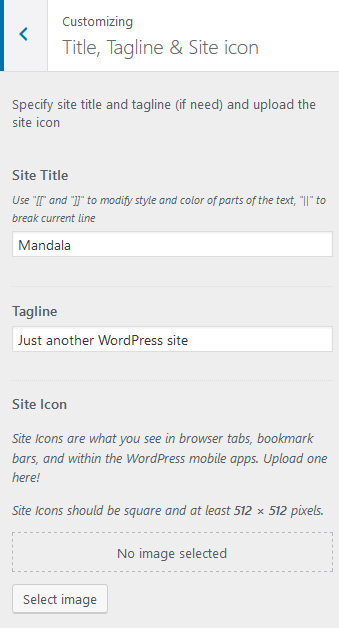
Settings of this group are responsible for the website icon, tagline and title display:

Site Title
The text entered into this field will be displayed as the logo (if the image logo is not uploaded) and as the website title in your browser tab.
Tagline
The text entered into this field will be displayed as the website slogan under the logo. By default, the tagline is used if no image logo is selected.
Site Icon
You can upload/remove your site icon (favicon) here (must be 512x512px).
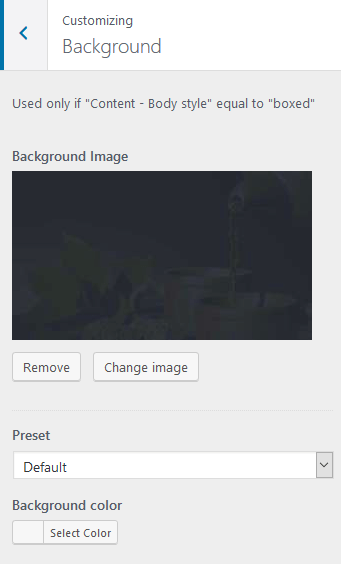
Background
These settings allow you to add the background image behind the content body, when "Boxed" body style is enabled and to manage its position:

Just click on Select image button to upload the image from the Media Library or your computer. Right after this step, additional options appear, such as "Preset", "Image Position", "Image Size" and a few other.
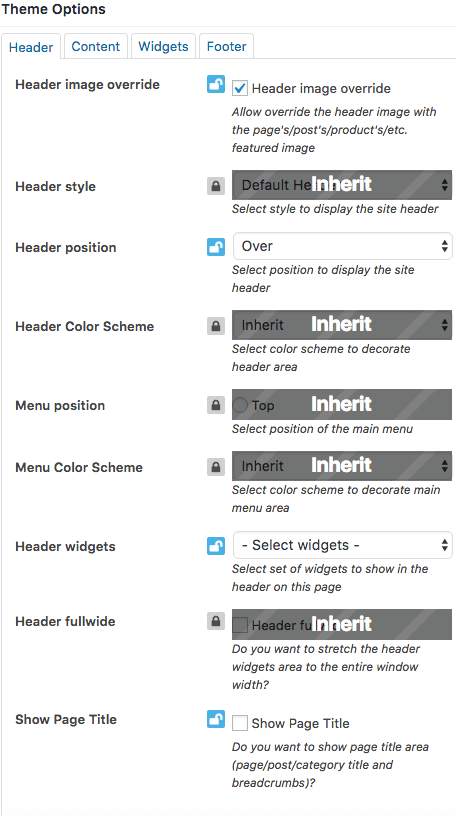
Header
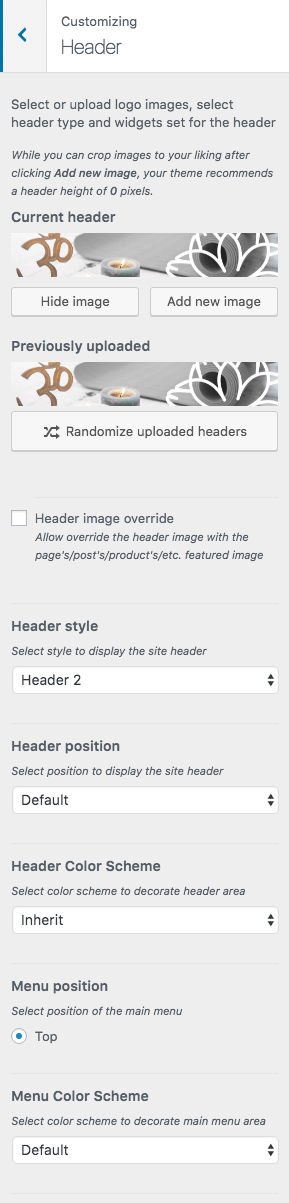
This option allows you to upload logo images, select header type and insert widgets.
Current Header/Previously uploaded
This option allows you to upload an image to the header area (Do not forget to also check the "Header Style" option settings). It also shows the current header image and previously uploaded one.
The Header image override option is responsible for overriding the header image with one of the post's/page's/product's featured image.
Header Style/Position/Color Scheme
Here you can apply one of a few different header styles, set its position and choose a color scheme for it.
Available header styles:
- "Default Header" style:
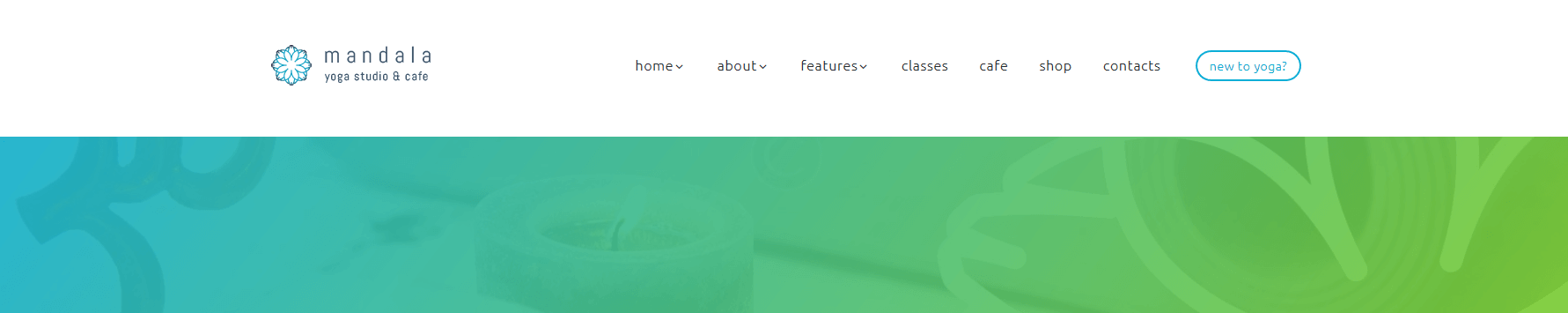
- "Header 2" style:
IMPORTANT! The header area is created via the Global Customize settings (Appearance > Customize). To change the header area in available styles you should navigate to the .../wp-content/themes/mandala/templates folder and edit the corresponding template file like header-default.php or header-2.php.
Menu Position/Color Scheme
These group of settings allows you to select a current position for the menu, set its color scheme.
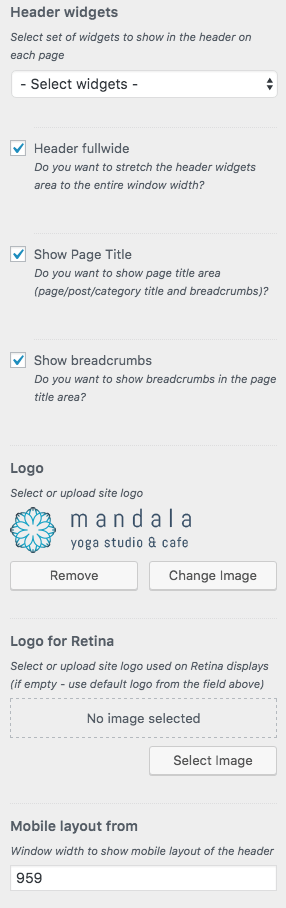
Header widgets
Select the necessary widget set to display it in the header area.
"Header fullwide" setting is responsible for stretching the header widgets area to the entire window width.
"Show page title" and "Show Breadcrumbs" options are responsible for displaying title and breadcrumbs on a page.
Logo
Logo image can be uploaded or selected from the Media Library.
Logo for Retina
Upload a double size logo image to make it look better on the Retina displays.
Mobile layout from
This setting is responsible for mobile layout. For instance, if screen's resolution is 959px the mobile layout will be applied.
WooCommerce
Settings of this group allow managing the overall look of the WooCommerce elements (works only if the WooCommerce plug-in is installed). The single products can be added/customized in WordPress Dashboard Menu > Products.
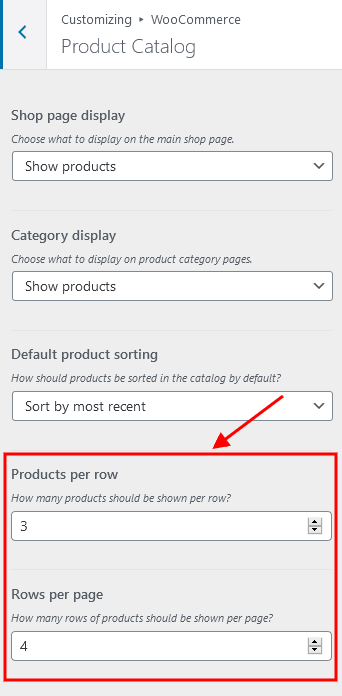
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Shop) is set to "Thumbnails".
Additional CSS
This setting allows you to embed custom styles to anywhere on the page.
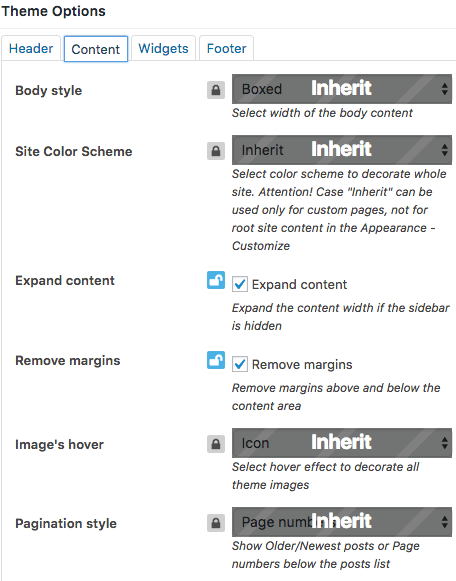
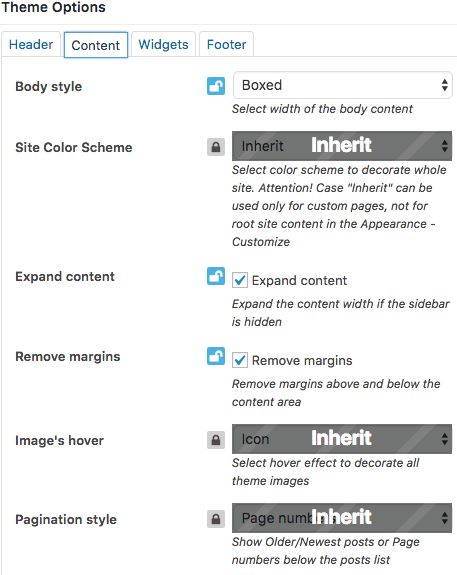
Content
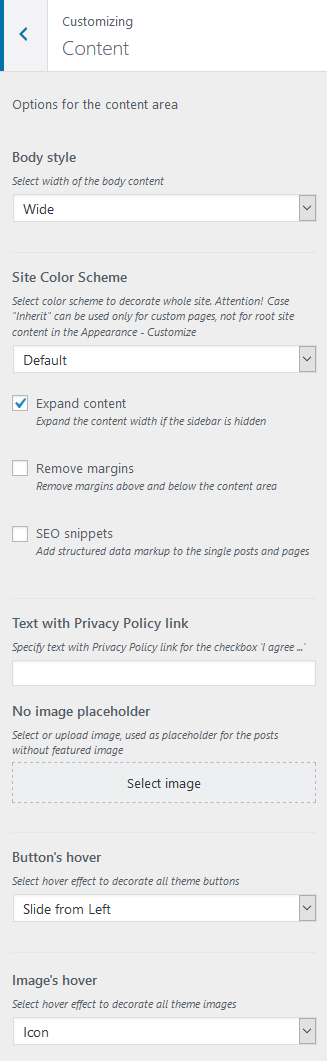
You can customize behavior of the content area in this section.
Body Style
Body Style options allow you to choose the way the page is displayed selecting the width for the website body content:
- Boxed - the page's body is in the area of limited screen width, and the background image is visible.
- Wide - the page's body occupies an entire screen width (background image is behind it and is not visible), and the content occupies the fixed width area in the center of the screen.
- Fullwidth - the page's body occupies almost all screen width.
- Fullscreen - the page's body occupies an entire screen width.
Site color scheme
Choose one of the available color schemes for your site.
"Expand Content" setting allows you to expand the pages content, if the sidebar is hidden.
"Remove Margins" setting simply removes the margins above and below the content's area.
"SEO snippets" setting adds a special structured data markup to single posts/pages.
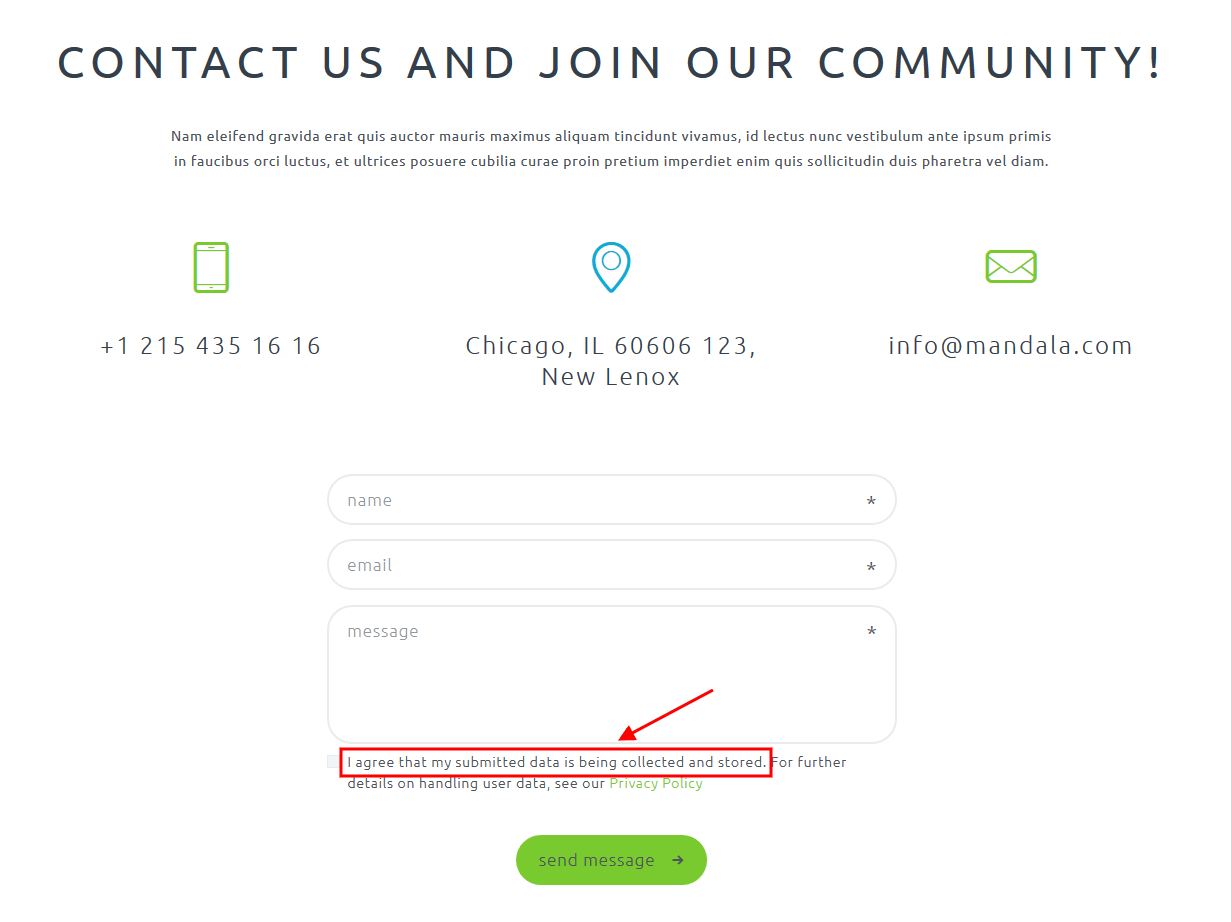
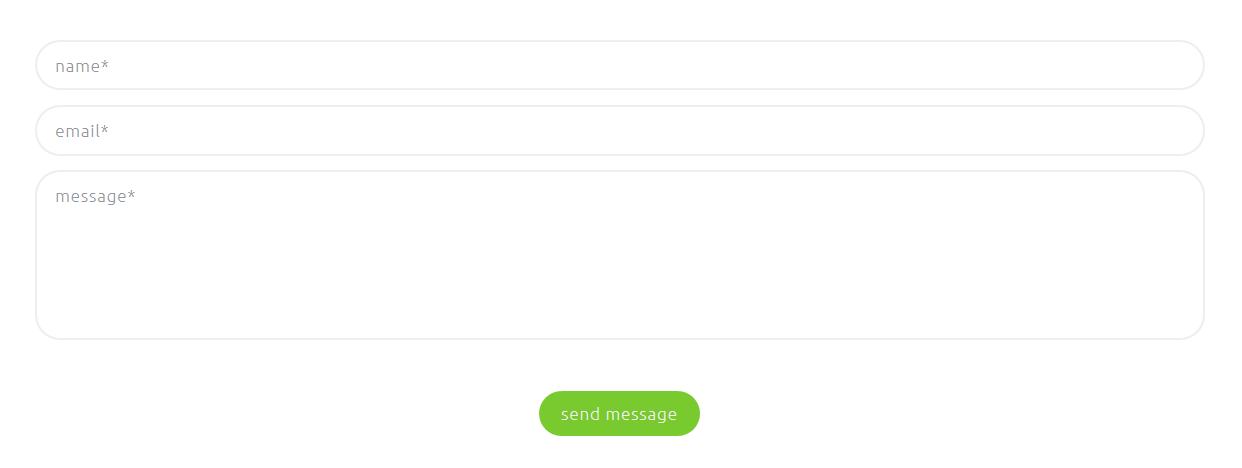
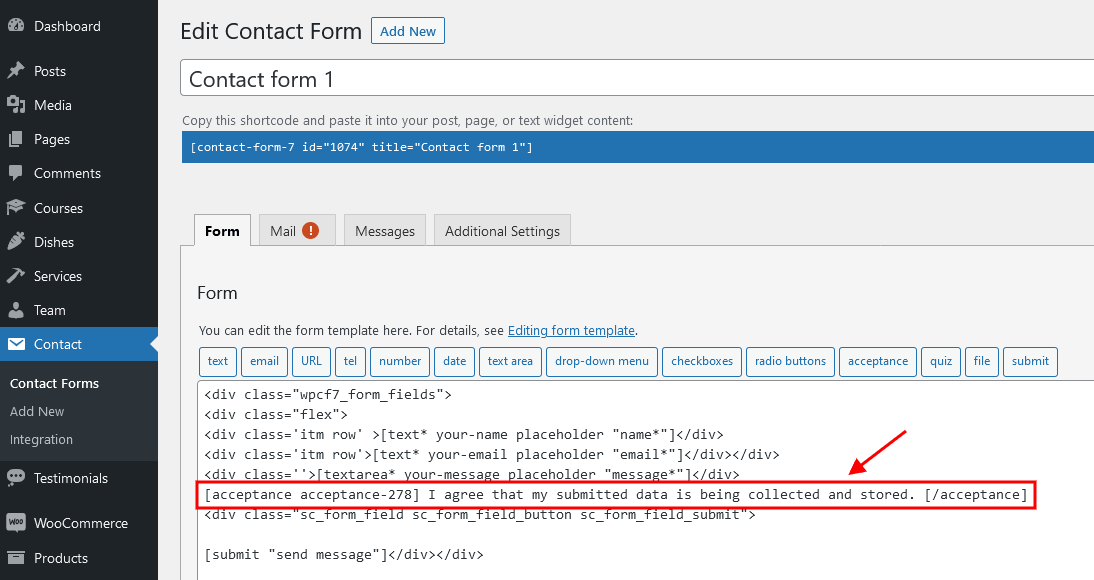
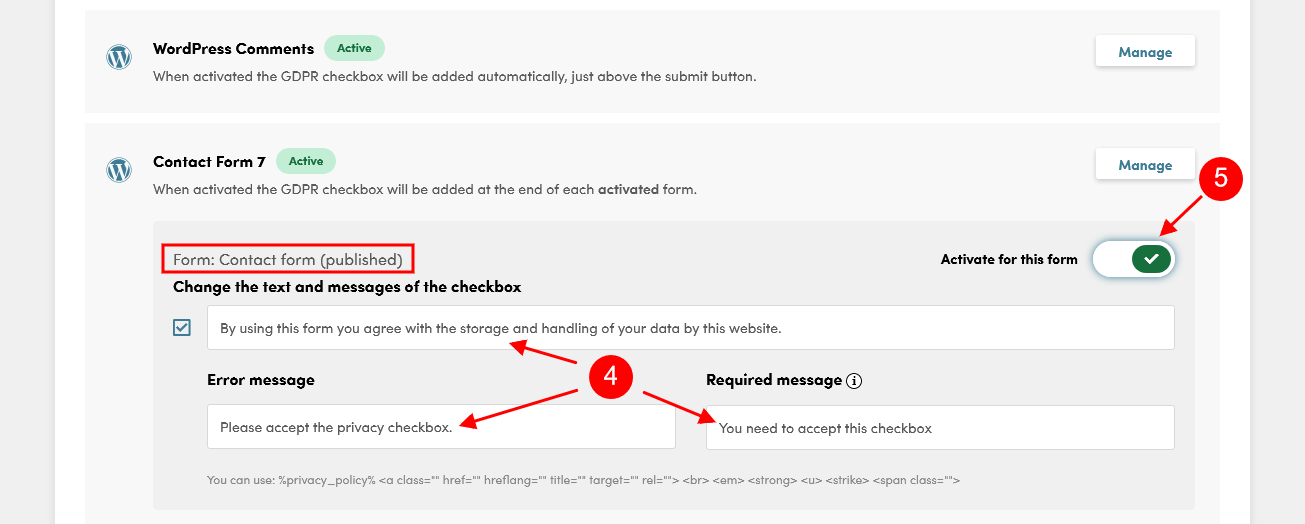
Text with Privacy Policy link
Specify the text for the checkbox in a default form (built using trx_sc_form shortcode only) and in comment form on single posts. This text will be displayed before the Privacy Policy link.
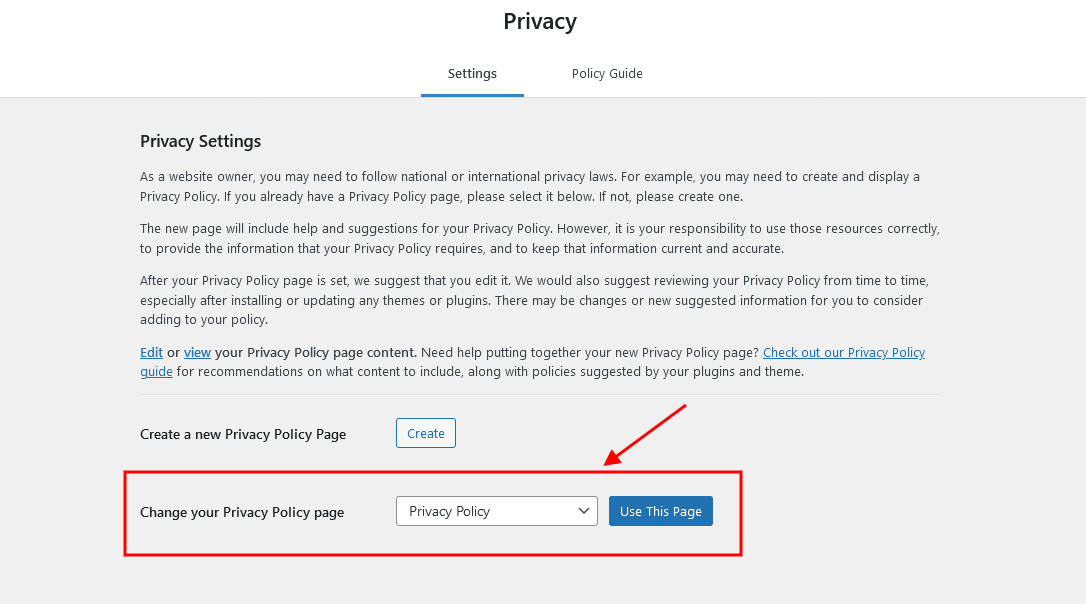
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty!
No image placeholder
This option allows you to upload a placeholder image to posts without a featured image.
Button's hover/Image's hover
Select the necessary hover effects for buttons and images.
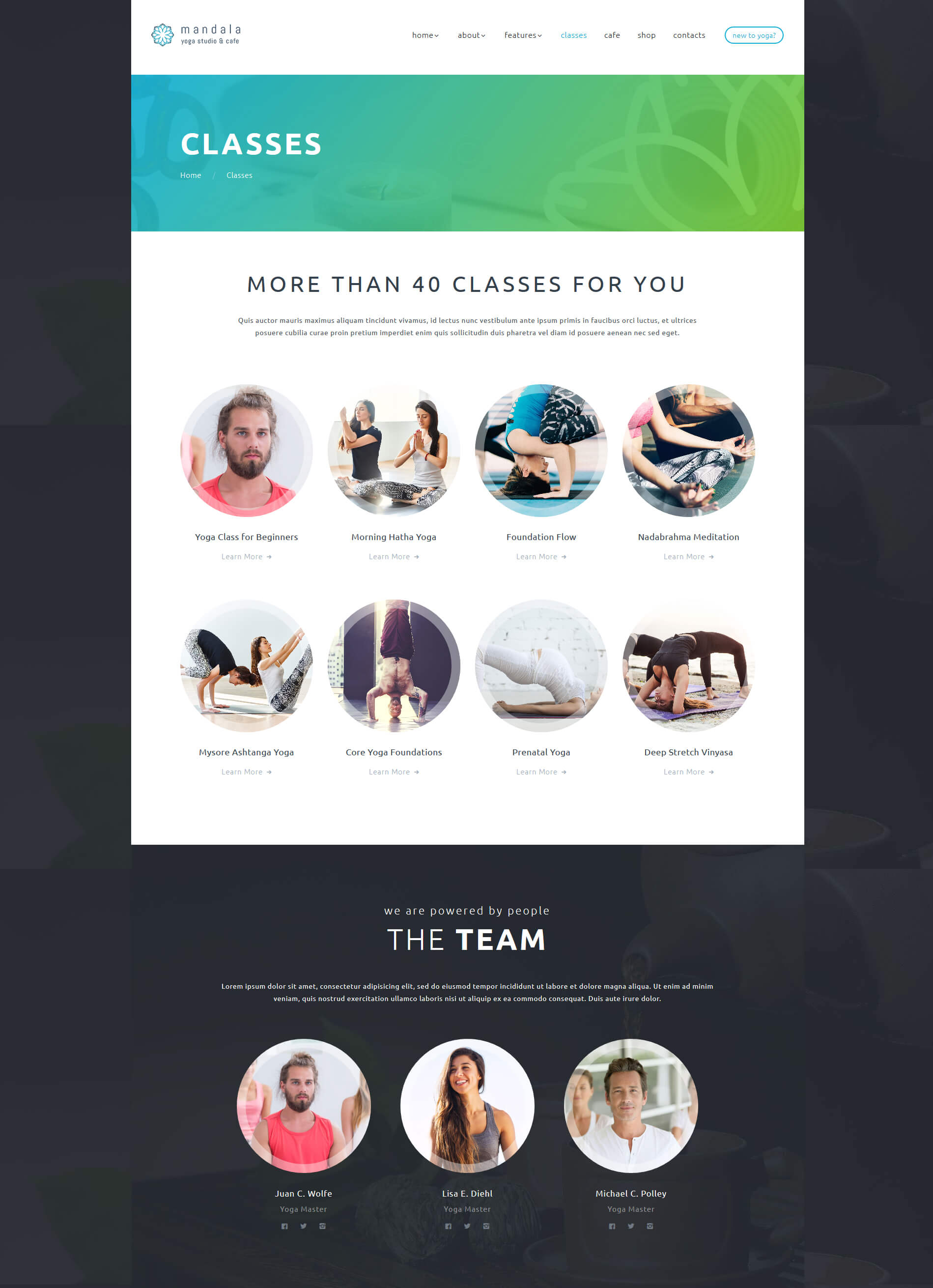
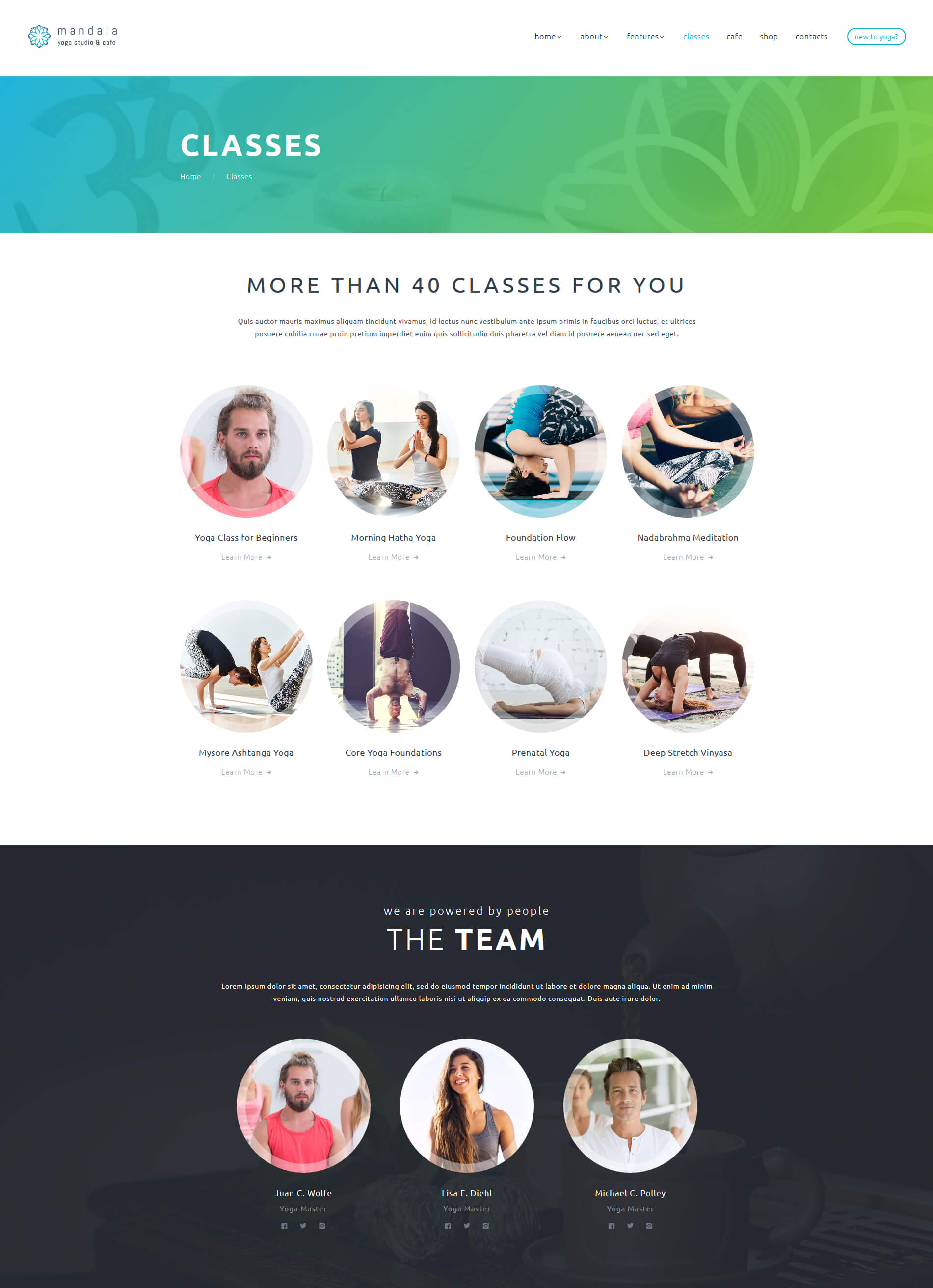
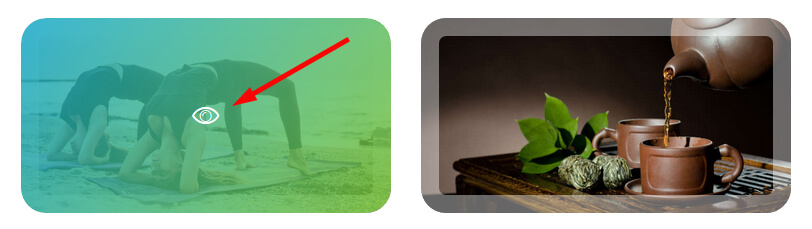
Below you can find an example of image's hover effect with the option set to "Icon".
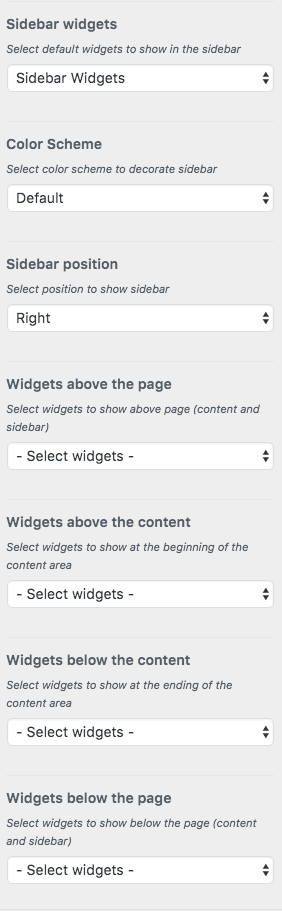
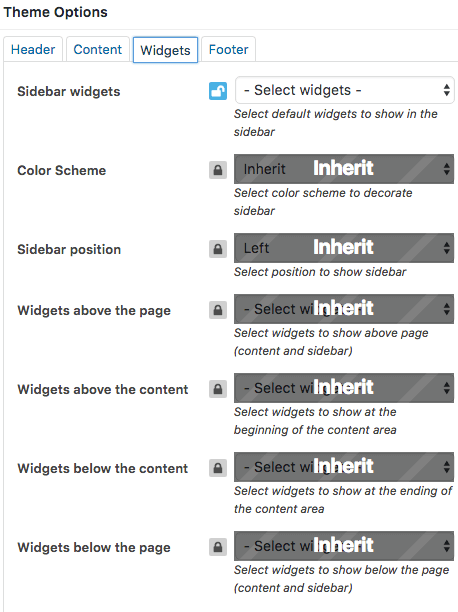
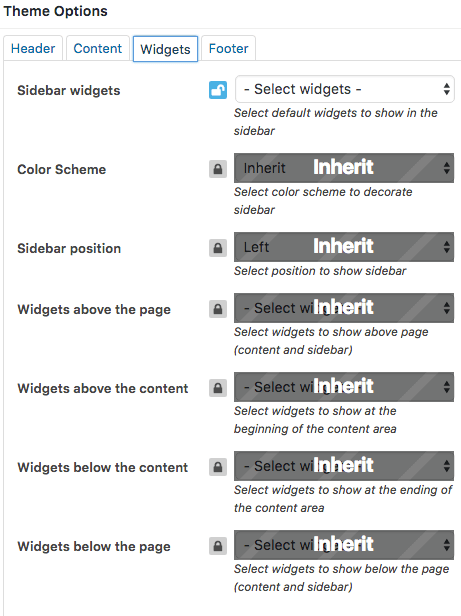
Sidebar widgets/Color scheme/Position
Choose the necessary widget set to display it in the sidebar and its position.
"Color Scheme" setting allows you to apply the necessary color scheme to sidebar only.
Below you can find widgets-related settings that allow to place a widget set in available areas (almost anywhere on the page). Please refer to this guide to see how it works.
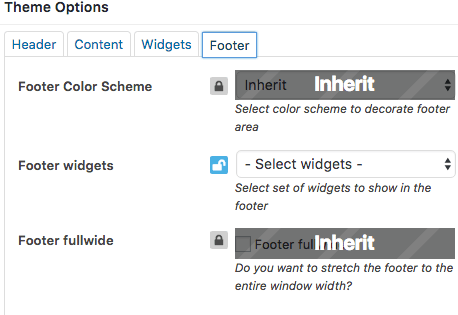
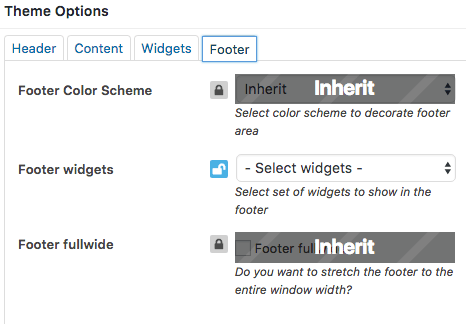
Footer
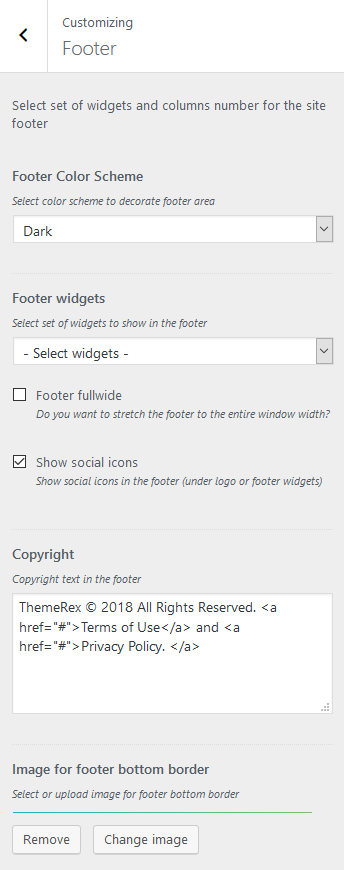
Setting of this group is responsible for choosing the style of the footer area.
Footer Color Scheme
Select the necessary color scheme for the footer area.
Footer widgets
Select the necessary widgets to display in the footer area.
Footer fullwide - this setting stretches the footer area to an entire window width.
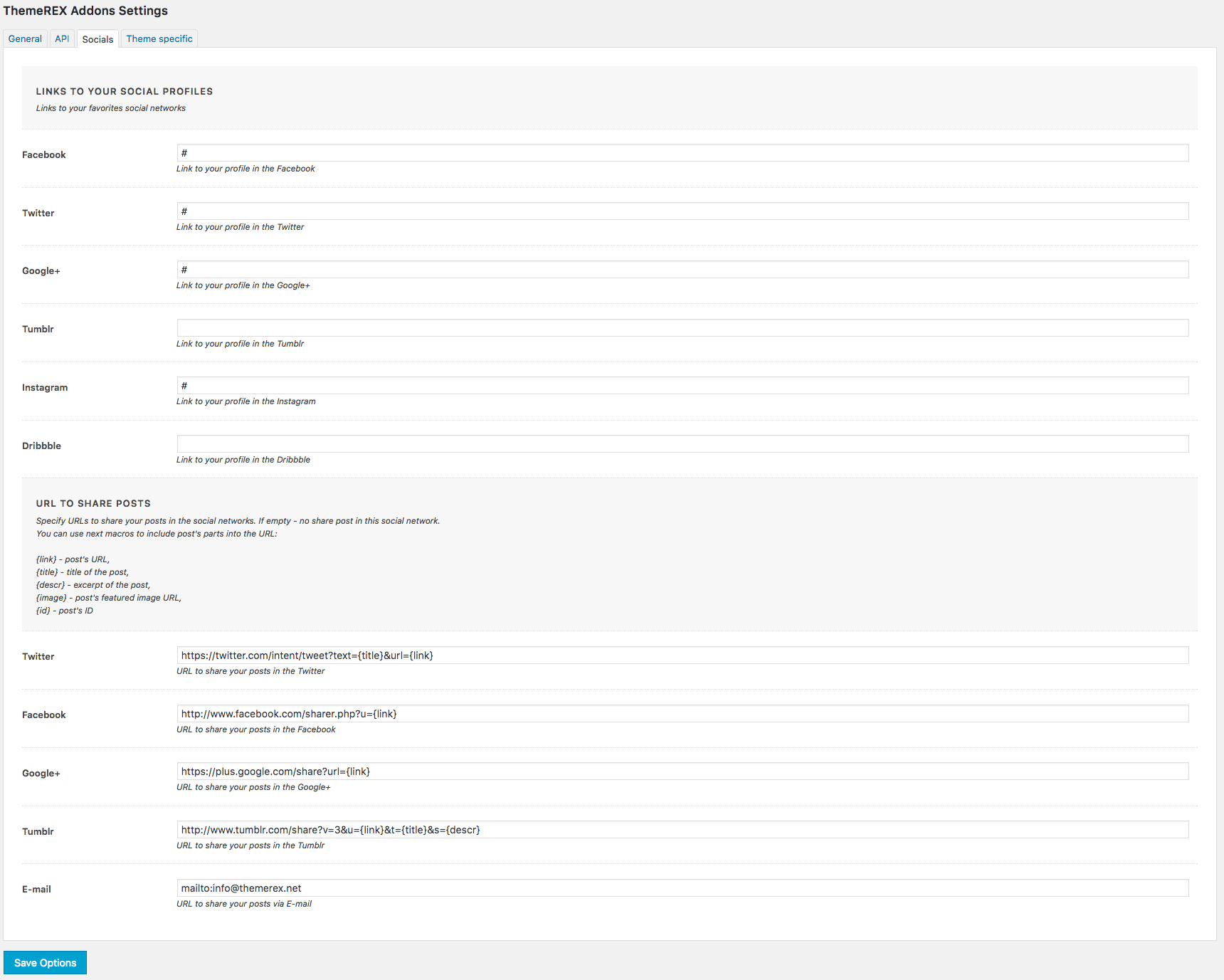
Show social links - this setting displays social links in the footer area. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
Copyright
Place your copyright text to the footer area. Use {Y} symbol to indicate the current year.
Image for footer bottom border - Select or upload image for footer bottom border.
Homepage
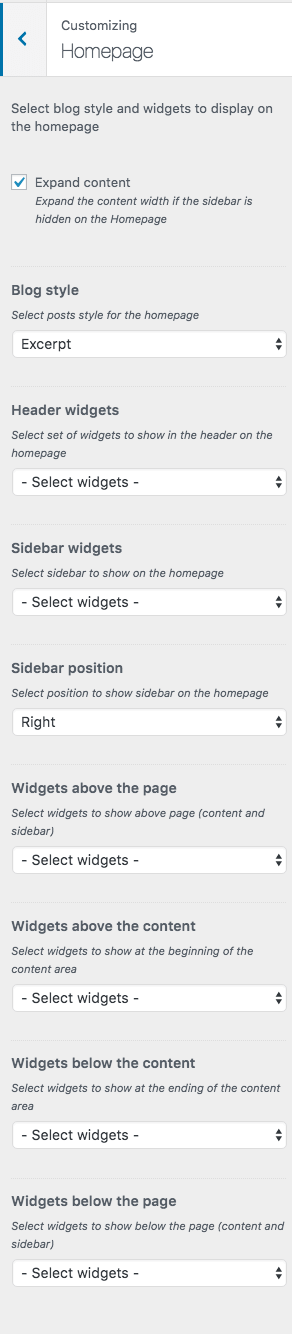
Settings of this section allow you to manage homepage style and its' widgets:
"Expand content" - expands the content width if sidebar is set to "hidden".
Blog style:
- Excerpt - Posts will contain the featured image, a small excerpt from the post content and "Continue Reading" button.
- Classic 2/3 columns - "Excerpt" style posts arranged in 2/3 columns.
- Portfolio 2/3 columns - Posts will be displayed in a few columns, but without description.
Header-related settings
These settings allow specifying header widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
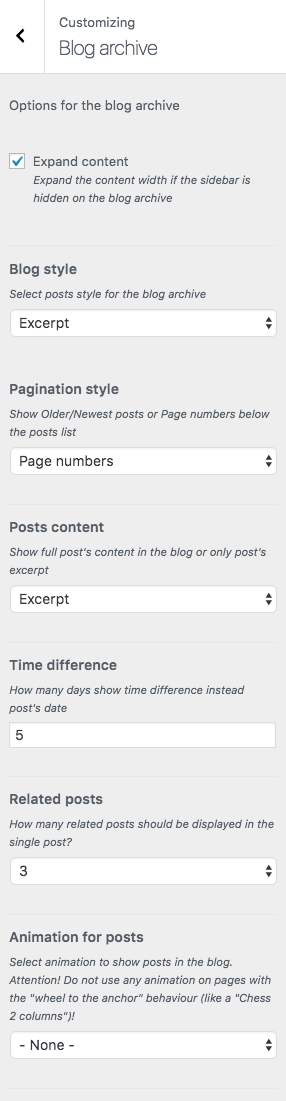
Blog Archive
This section allows you to control the layout and style of your blog archive pages such as a blog stream page and category pages. The settings of this section are same as for the Homepage we have described above.
Please check our article or visit this video tutorial for more information on how to customize the Posts pages.
Blog style
Select the necessary post style for your blog archive (Same as for the Homepage).
Pagination style
Select the necessary pagination style for posts to show.
Posts content
Select the way to display your posts' content.
Time difference
This setting replaces post's date with days left since the last post.
Related Posts
This setting defines the quantity of related posts in the single post page.
Animation for posts
Select the necessary animation style for your posts to show up.
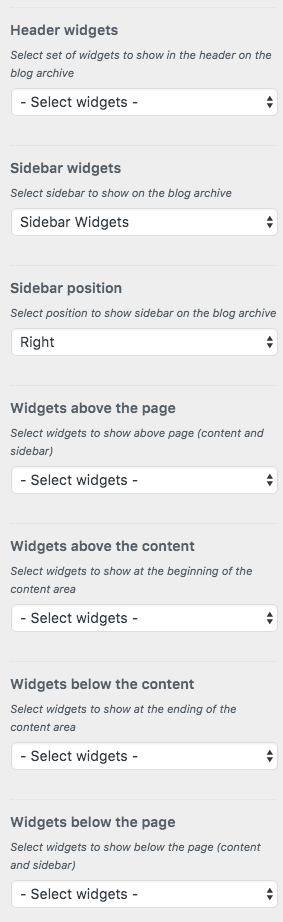
Header-related settings
These settings allow specifying header widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
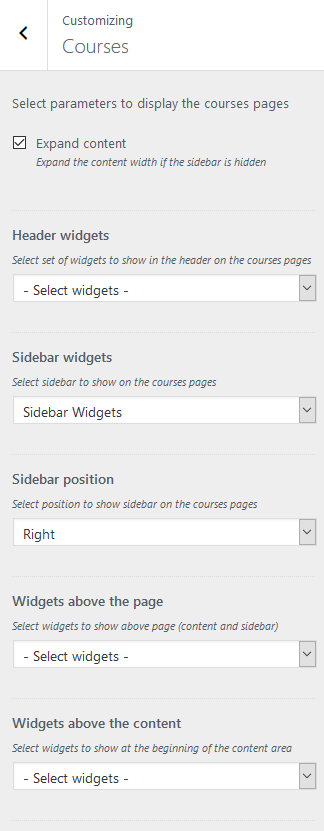
Courses
Settings of this group are responsible for managing an overall look and behavior of courses-related pages (all courses page and single course posts).
IMPORTANT! The number of courses posts displayed on all courses page is inherited from the Setting > Reading > Blog pages show at most option. The courses posts can be added/customized in WordPress Dashboard Menu > Courses section.
Header-related settings
These settings allow specifying header widgets.
Sidebar-related settings
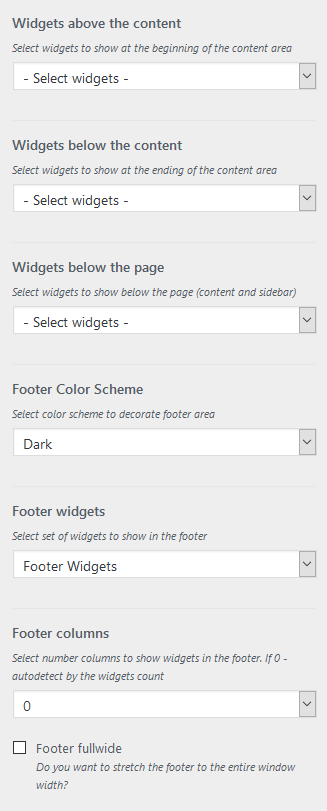
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Footer-related settings
These settings allow specifying color scheme, widgets sets and columns quantity.
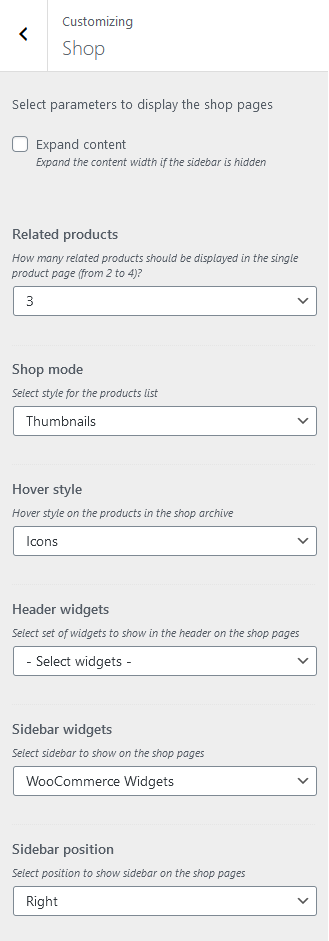
Shop
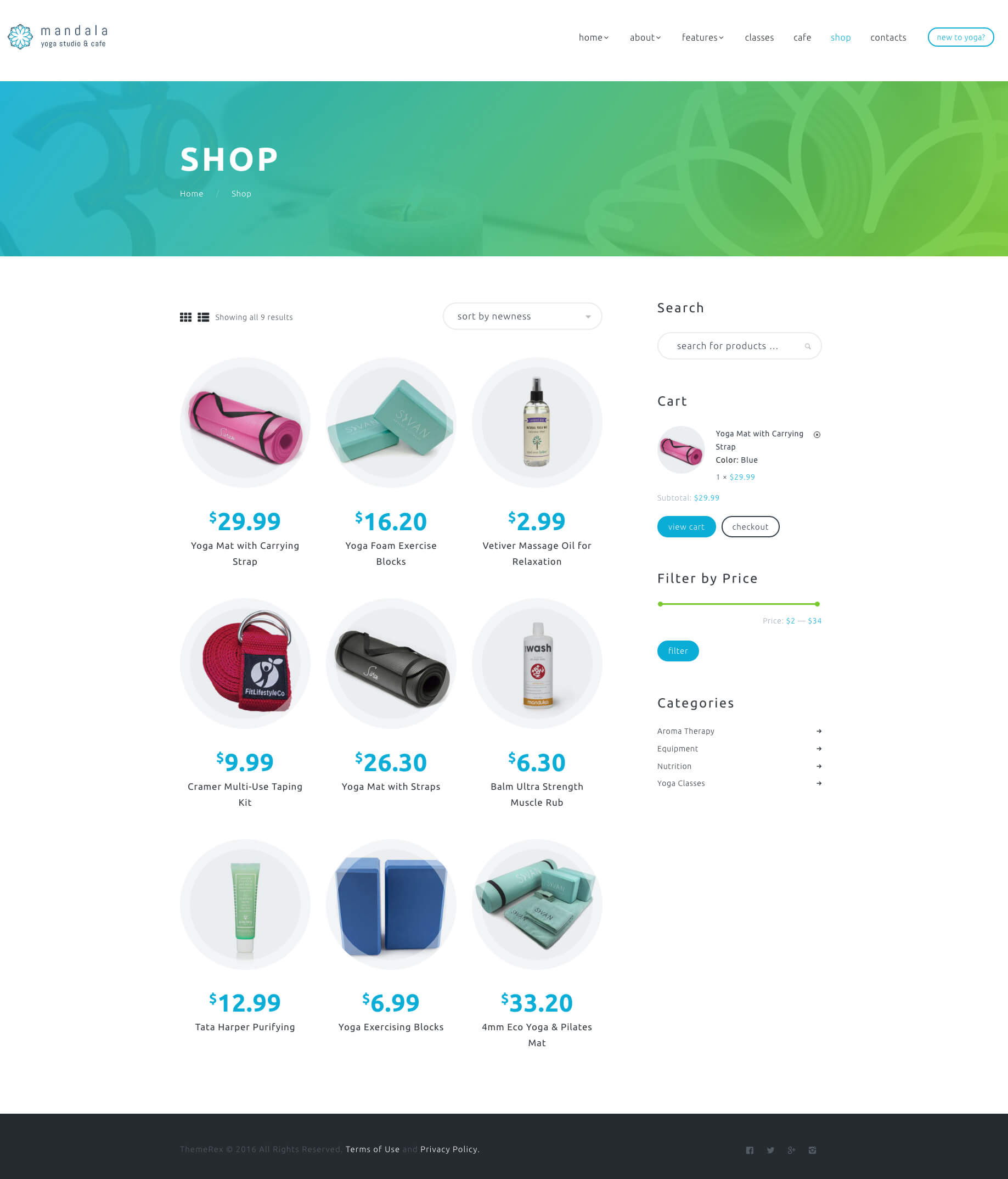
These settings are responsible for overall look and behavior of Shop page(s). Check the screenshots below for more information:
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Shop) is set to "Thumbnails".
This is how the default Shop page looks like with current settings. Shop mode is set to "Thumbnails".
Style-related settings
These settings allow specifying related products quantity, shop mode and hover style for product images.
Header-related settings
These settings allow specifying header widgets.
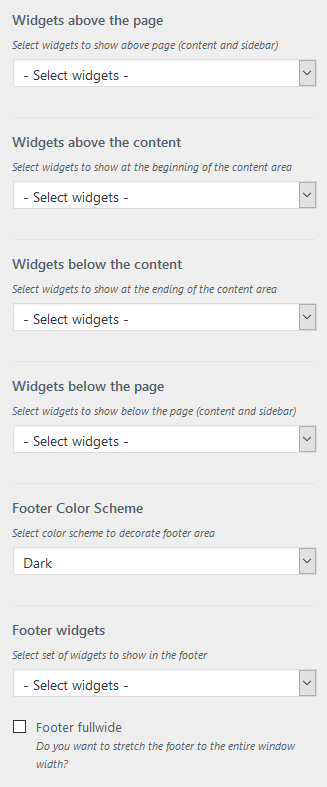
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Footer-related settings
These settings allow specifying color scheme, widgets sets and columns quantity.
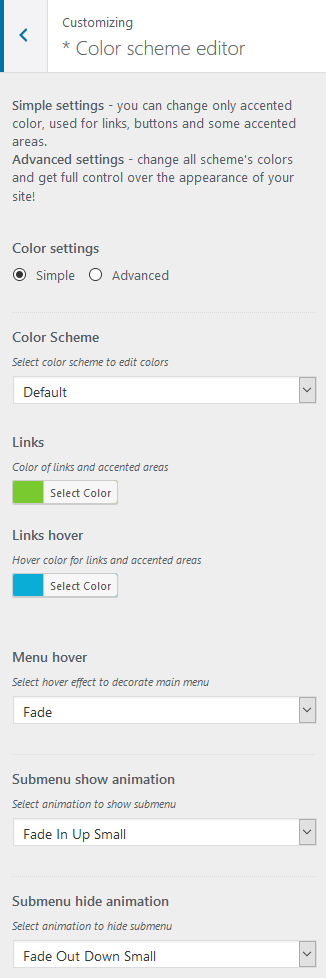
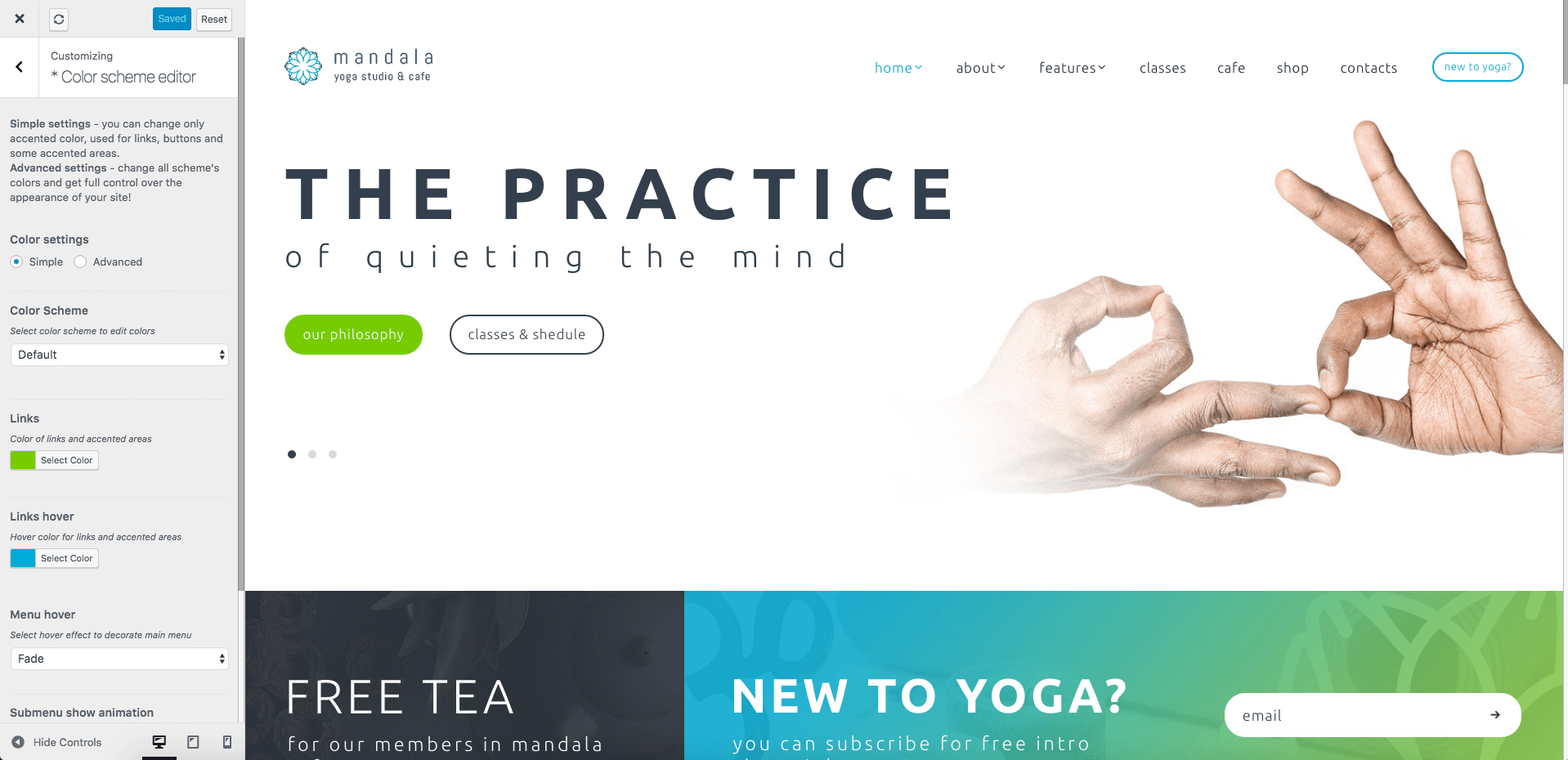
Color Scheme Editor
Settings of this section provide you more options to flexible manage the color scheme of your website. Let's consider these parameters.
Color Settings
Here you can select whether to stick with Simple (you will be able to change only accented colors, links and buttons colors) or the Advanced option (you will be able to get the full control over the appearance of your site) of color scheme customization settings.
Color Scheme
Select one of a few predefined color schemes:
DefaultLinks
This option allows you to set the necessary color for your links and accented areas.
Links Hover
Here you can set the necessary hover color for your links and accented areas.
PLEASE NOTE In case the capabilities of "Simple" color scheme are not enough you can go with the "Advanced" one and completely change the feel and look of your entire website.
Fonts settings
This section gives you control over the website's fonts. Feel free to customize any font you want.
The theme enables you to use both Google Fonts and custom fonts in your design. You can load up to 3 different font families, including different styles and weights for each typeface.
IMPORTANT! To manage fonts quantity available for upload, edit 'max_load_fonts' => 3 variable in the theme.options.php file.
Please check our article or video tutorial to see how to add a new Google/custom font.
Pages
This section covers the information about Pages in your website: included page templates, how to edit existing pages and add new ones.
Page templates
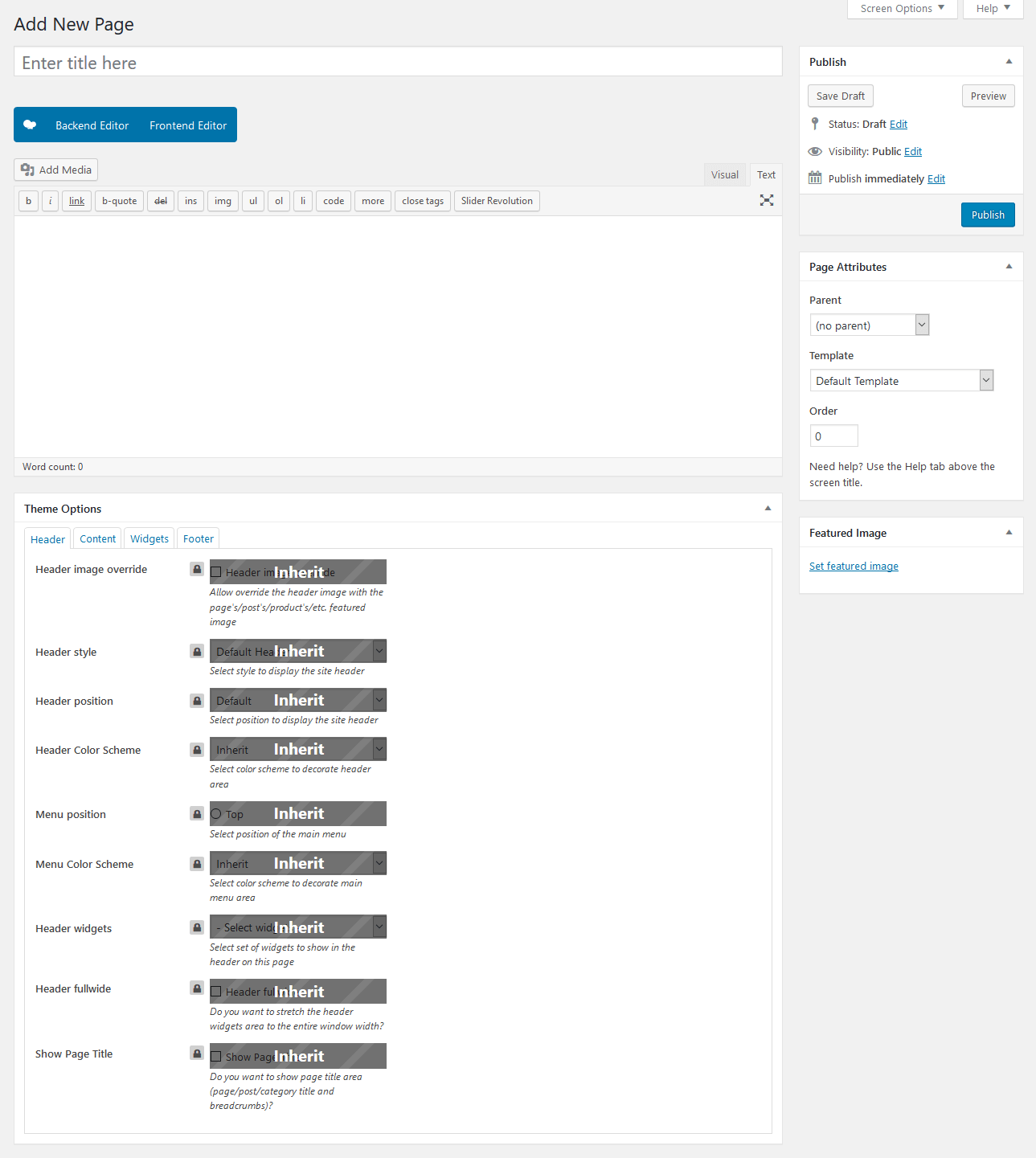
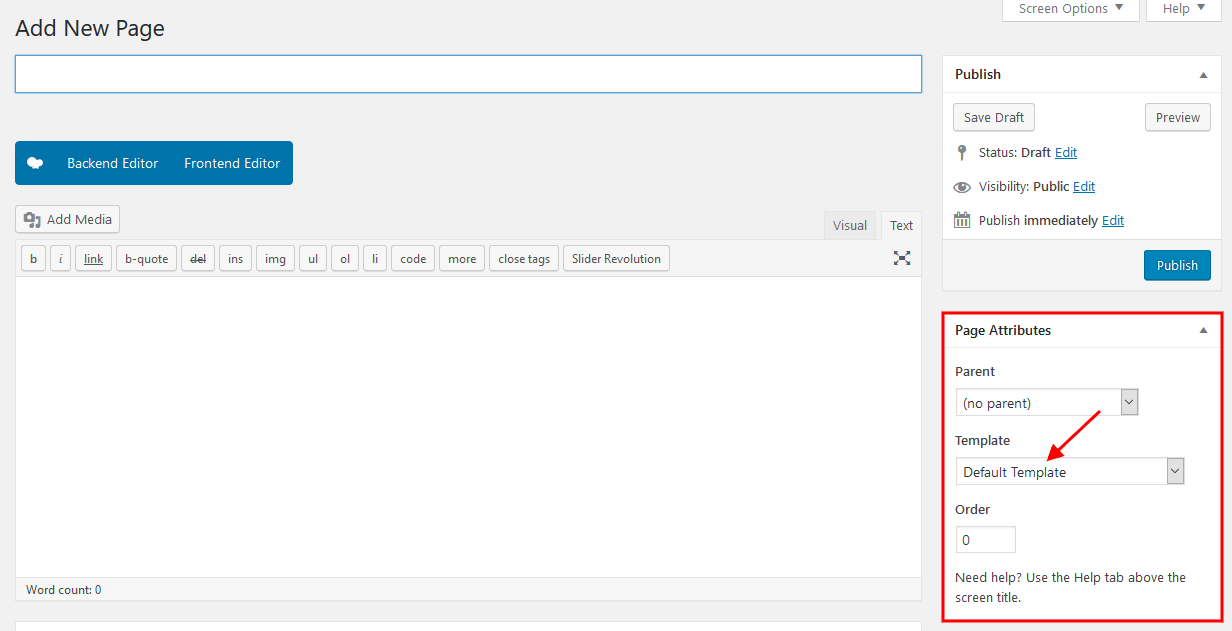
To create a new page navigate to "Pages" dashboard menu item in your WordPress admin panel and click on Add new button.
Choose either "Blog Archive" (blog page) or "Default Template" (regular page) option in the Page Attributes or Template sidebar, depending on the page builder you are using.
Additionally, you can manipulate with "Theme Options" settings to customize an overall look and behavior of your page.
Homepage
Now, let's proceed with building a homepage. You can create as many options of the main page, as you want.
Below is the "Homepage 1" configuration example, the same one as on our demo website.
Homepage 1
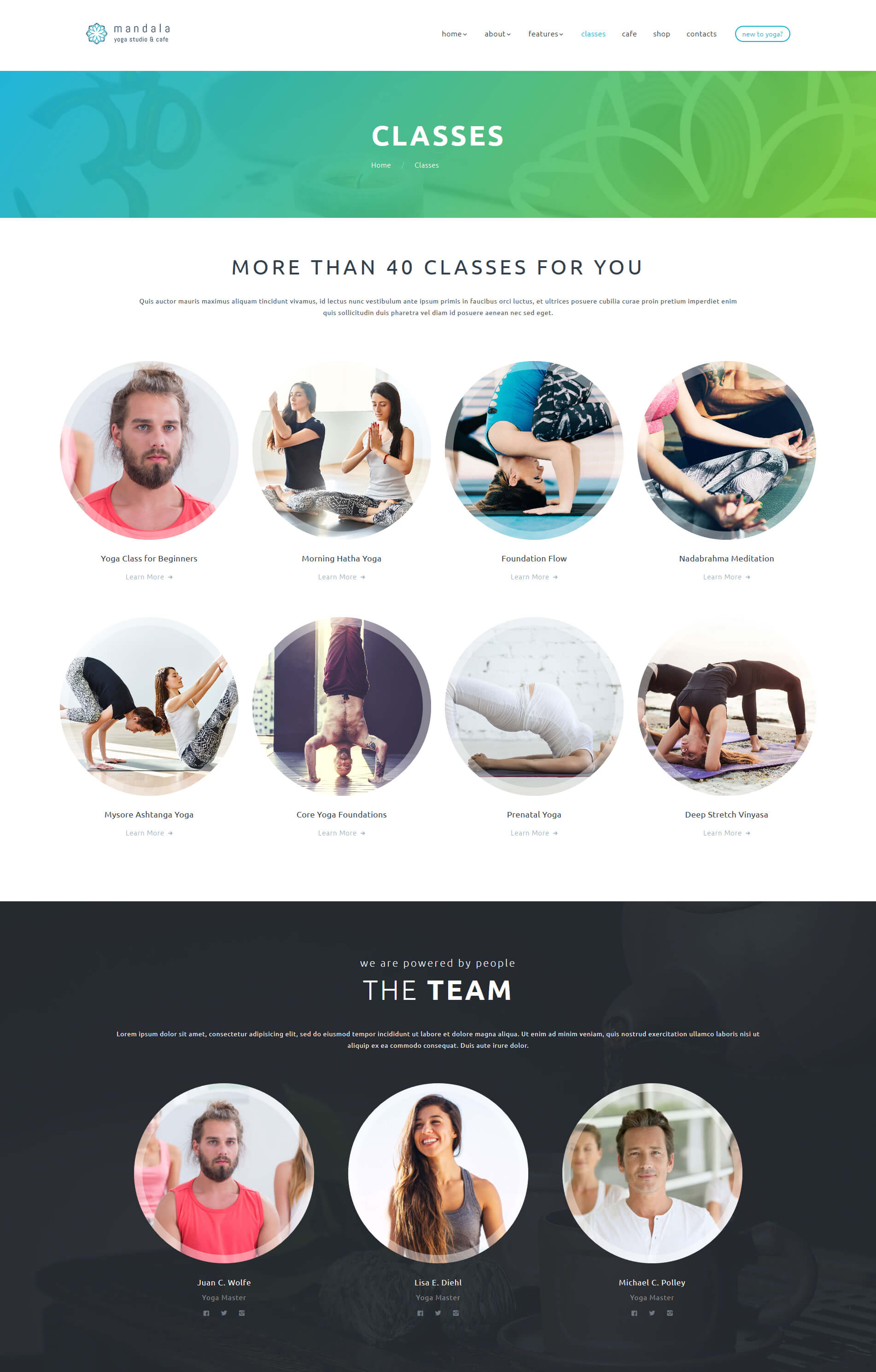
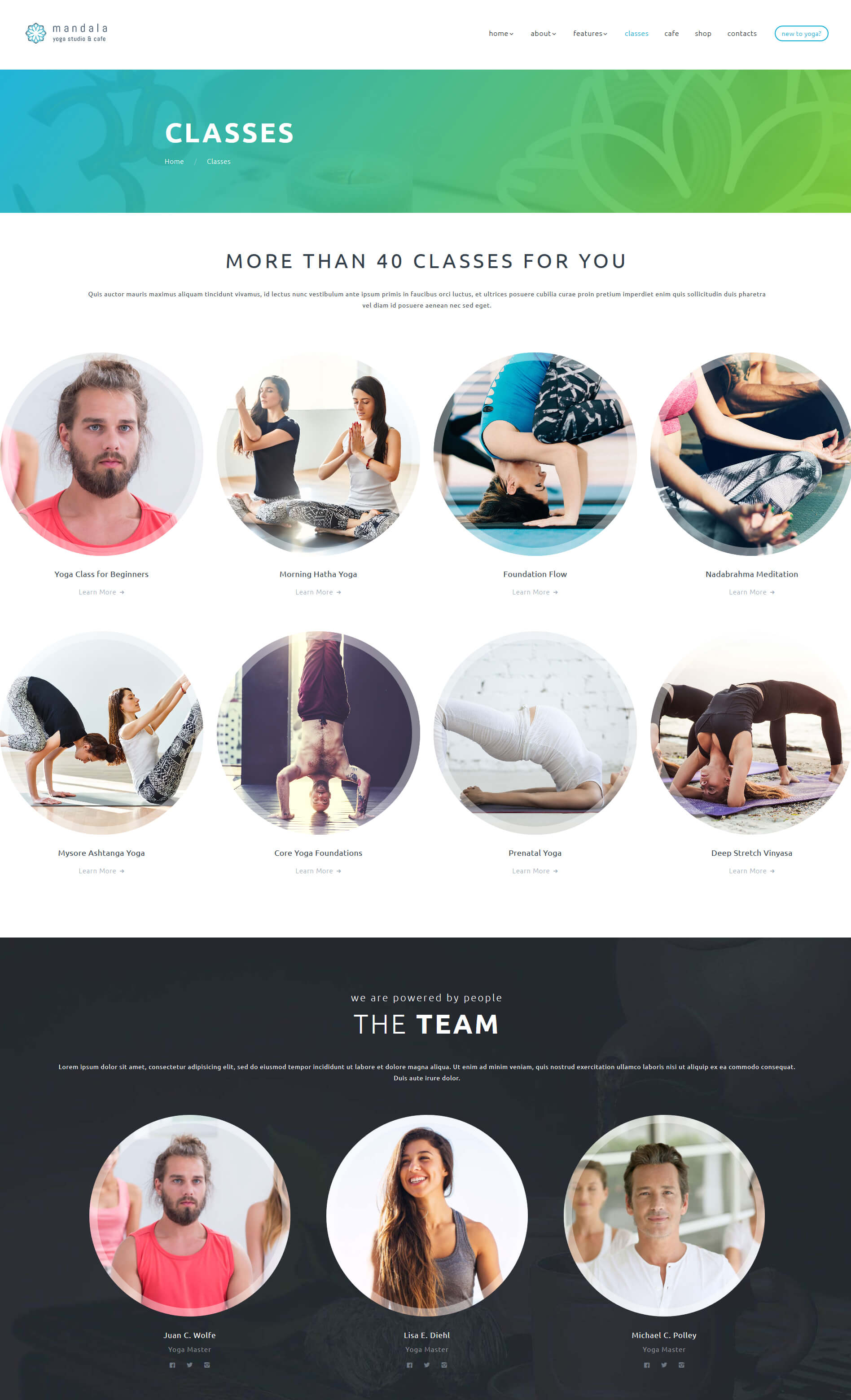
The screenshot below demonstrates the page style we are aiming at:
The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home 1).
Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder-related tutorials. They give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
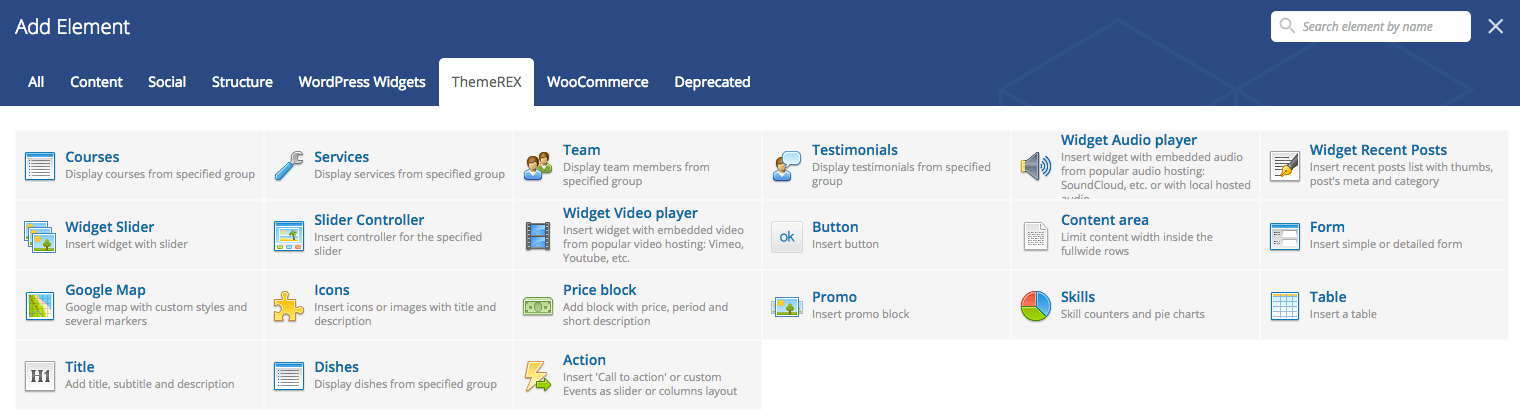
Usually, the page consists of Sections, Rows, Block containers, Content Blocks, Columns and some other elements. On the screenshots below you can see which backend section corresponds to a front-end section.
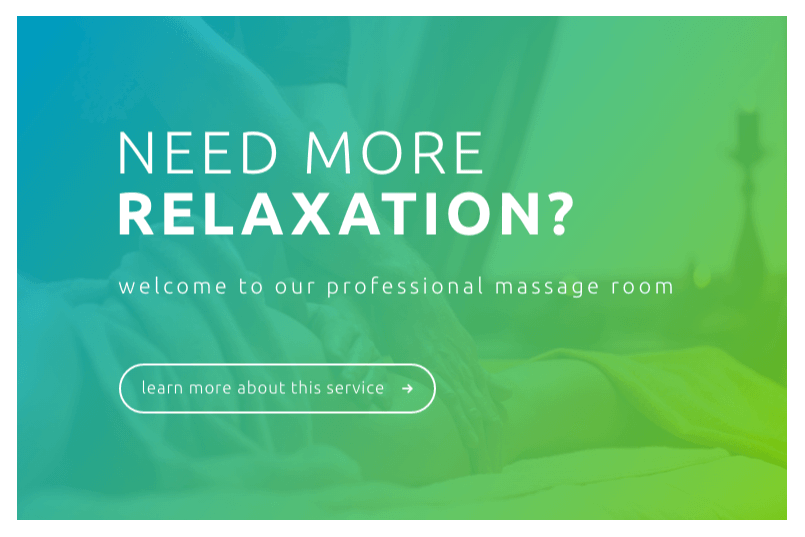
Below are screenshots of "Homepage 1" front-end and back-end divided into sections, its source code, and the "Theme Options" settings.
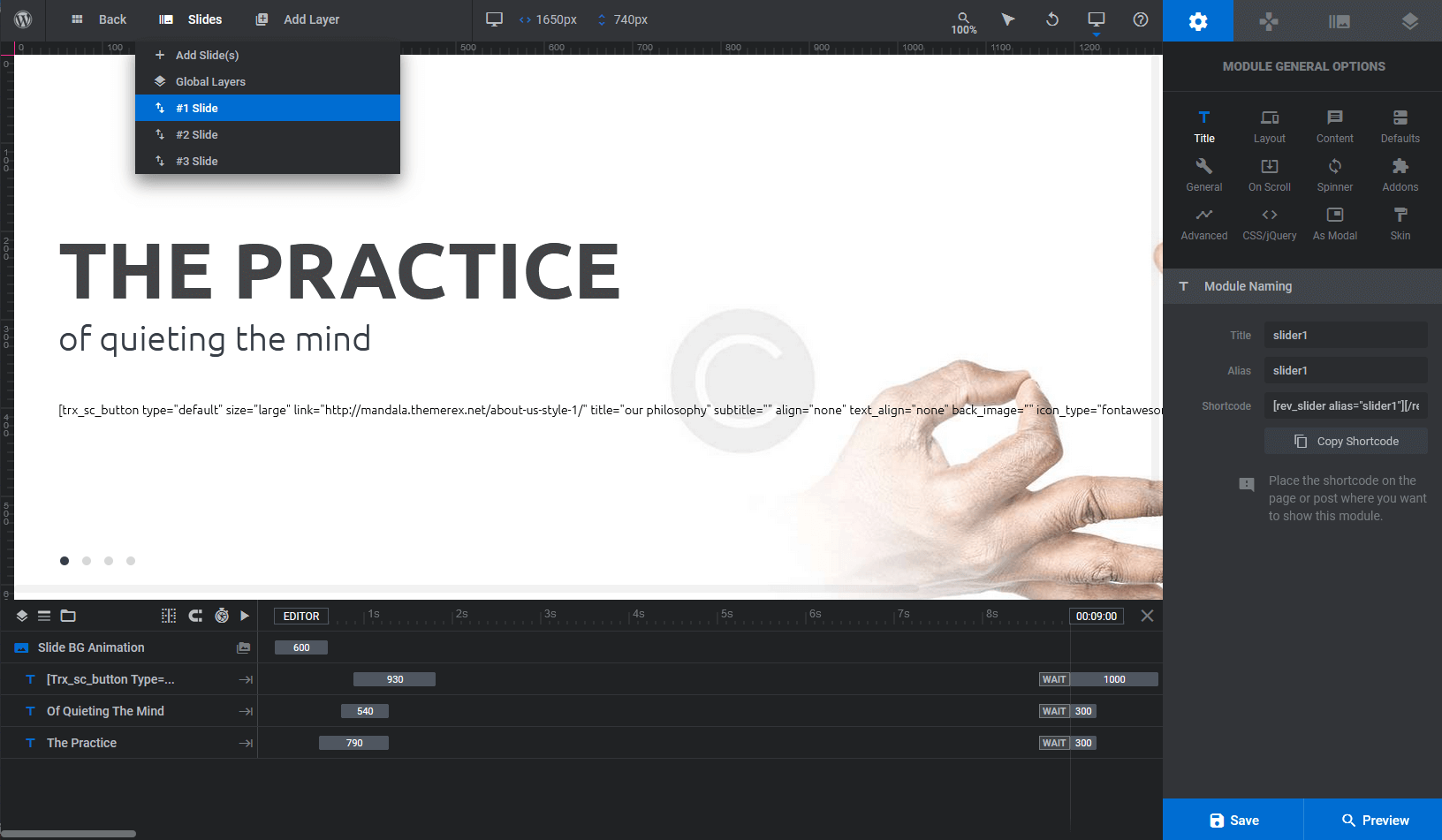
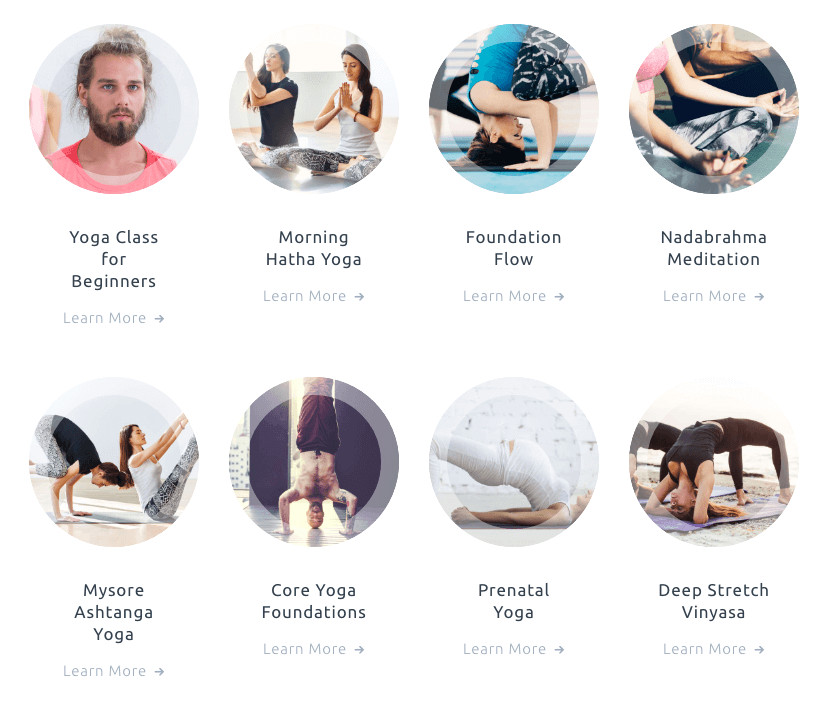
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][rev_slider_vc alias="slider_1"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" equal_height="yes" content_placement="middle" scheme="dark" css=".vc_custom_1481123342094{background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="responsive_3"][vc_column css=".vc_custom_1480943906198{padding-right: 14% !important;padding-left: 14% !important;background-image: url(/wp-content/uploads/2016/11/section_bg_1.jpg?id=) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" offset="vc_col-lg-4 vc_col-md-4"][vc_empty_space height="0.5rem" alter_height="none" hide_on_mobile=""][vc_empty_space height="" alter_height="large" hide_on_mobile=""][trx_sc_title title_style="big_thin" title_align="default" title="Free Tea" subtitle="for our members in mandala cafe" description="" scheme="" id="" class="" css=""][vc_empty_space height="0.8rem" alter_height="none" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][/vc_column][vc_column css=".vc_custom_1480943913878{background-image: url(/wp-content/uploads/2016/11/section_bg_2.jpg?id=) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" offset="vc_col-lg-8 vc_col-md-8"][vc_empty_space height="" hide_on_mobile=""][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][vc_row_inner equal_height="yes" content_placement="top"][vc_column_inner css=".vc_custom_1480944703119{padding-right: 0px !important;padding-left: 12.5% !important;}" offset="vc_col-lg-7 vc_col-md-7"][trx_sc_title title_style="big" title_align="default" title="New to Yoga?" subtitle="you can subscribe for free intro class right now!" description="" scheme="inherit" id="" class="" css=""][vc_empty_space height="0.8" alter_height="none" hide_on_mobile="1"][vc_empty_space height="" alter_height="medium" hide_on_mobile="1"][vc_empty_space height="" alter_height="medium" hide_on_mobile="1"][/vc_column_inner][vc_column_inner width="1/2" css=".vc_custom_1480946545349{padding-right: 19% !important;padding-left: 11% !important;}" offset="vc_col-lg-5 vc_col-md-5"][vc_empty_space height="0.5rem" alter_height="none" hide_on_mobile=""][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_column_text][mc4wp_form id="535"][/vc_column_text][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_empty_space height="" alter_height="small" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_empty_space height="" alter_height="large" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="Welcome to Mandala Yoga Studio" subtitle="" description="Nam eleifend gravida erat quis auctor mauris maximus aliquam tincidunt vivamus, id lectus nunc vestibulum ante ipsum primis in faucibus orci luctus, et ultrices posuere cubilia curae proin pretium imperdiet enim quis sollicitudin duis pharetra vel diam." id="" class="" css=".vc_custom_1480516264595{padding-right: 6% !important;padding-left: 6% !important;}" type="default" scheme="inherit"][vc_empty_space height="1.75rem" alter_height="none" hide_on_mobile=""][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_row_inner][vc_column_inner width="1/3" css=".vc_custom_1479731914898{padding-right: 15% !important;padding-left: 15% !important;}"][trx_sc_icons type="default" align="center" size="medium" color="" columns="" icons_animation="" icons="%5B%7B%22title%22%3A%22Yoga%20Classes%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipiscing%20elit%20nam.%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-1%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space height="1.3rem" alter_height="none" hide_on_mobile=""][trx_sc_button type="simple" size="small" link="#" title="View All Classes" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column_inner][vc_column_inner width="1/3" scheme="light" css=".vc_custom_1479731940180{padding-right: 15% !important;padding-left: 15% !important;}"][trx_sc_icons type="default" align="center" size="medium" color="" columns="" icons_animation="" icons="%5B%7B%22title%22%3A%22Events%20%26%20Services%22%2C%22description%22%3A%22Adipiscing%20elit%20nam%20nibh%20sapien%20nec%2C%20viverra%20sed%20massa%20vel%20ultricies.%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-2%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space height="1.3rem" alter_height="none" hide_on_mobile=""][trx_sc_button type="simple" size="small" link="#" title="Discover More" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column_inner][vc_column_inner width="1/3" css=".vc_custom_1479731946938{padding-right: 15% !important;padding-left: 15% !important;}"][trx_sc_icons type="default" align="center" size="medium" color="" columns="" icons_animation="" icons="%5B%7B%22title%22%3A%22Cafe%20%26%20Shop%22%2C%22description%22%3A%22Nam%20nibh%20sapien%2C%20viverra%20sed%20massa%20vel%20ultricies%20efficitur%20lorem%20nunc.%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-3%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space height="1.3rem" alter_height="none" hide_on_mobile=""][trx_sc_button type="simple" size="small" link="#" title="Learn More" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column_inner][/vc_row_inner][vc_empty_space height="" hide_on_mobile=""][vc_empty_space height="" alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" equal_height="yes" content_placement="middle" scheme="dark" el_class="responsive_2"][vc_column css=".vc_custom_1480946335793{padding-right: 11% !important;padding-left: 11% !important;background-image: url(/wp-content/uploads/2016/11/section_bg_3.jpg?id=) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" offset="vc_col-lg-6 vc_col-md-6"][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_testimonials type="modern" cat="63" count="1" columns="" slider="" slider_pagination="" slides_space="0" title_style="big_thin" title_align="right" title="Our <b>Philosophy</b>" subtitle="trust the vibes you get" description="Nam eleifend gravida erat quis auctor mauris maximus aliquam tincidunt vivamus, id lectus nunc vestibulum ante ipsum primis in faucibus orci luctus, eget ultrices posuere cubilia curae proin pretium imperdiet enim quis sollicitudin duis pharetra vel diam id posuere. Aenean sed elementum urna." link="" link_text="" link_image="" id="" class="" css=".vc_custom_1480677137156{background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" scheme="inherit"][vc_empty_space height="" hide_on_mobile=""][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][/vc_column][vc_column css=".vc_custom_1480946347948{padding-right: 6% !important;padding-left: 11.5% !important;background-image: url(/wp-content/uploads/2016/11/section_bg_4.jpg?id=) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" offset="vc_col-lg-6 vc_col-md-6"][vc_empty_space height="0.5rem" alter_height="none" hide_on_mobile=""][vc_empty_space height="" alter_height="large" hide_on_mobile=""][trx_sc_skills type="counter" filled="" cutout="" compact="" color="#ff0000" back_color="" border_color="" max="100" columns="" values="%5B%7B%22title%22%3A%22members%22%2C%22value%22%3A%222800%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22title%22%3A%22great%20coaches%22%2C%22value%22%3A%22108%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22title%22%3A%22yoga%20rooms%22%2C%22value%22%3A%2234%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_title title_style="h4_thin" title_align="default" title="<b>Need a Crew?</b> Join Our Community!" subtitle="" description="Erat quis auctor mauris maximus aliquam tincidunt vivamus, id lectus nunc vestibulum ante ipsum primis in faucibus orci luctus, et ultrices posuere cubilia curae proin pretium imperdiet enim quis sollicitudin duis." type="default" id="" class="" css=""][vc_empty_space height="2.4rem" alter_height="none" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="none" padding="none" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][trx_sc_button type="white_style" size="large" link="" title="join us on facebook" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="icon-facebook-squared-1" image="" icon_position="left" id="" class="" css=""][trx_sc_button type="simple" size="normal" link="" title="read more about us" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/trx_sc_content][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_empty_space height="" alter_height="large" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="More than 40 Classes for You " subtitle="" description="Quis auctor mauris maximus aliquam tincidunt vivamus, id lectus nunc vestibulum ante ipsum primis in faucibus orci luctus, et ultrices posuere cubilia curae proin pretium imperdiet enim quis sollicitudin duis pharetra vel diam id posuere aenean nec sed eget. " type="default" scheme="inherit" id="" class="" css=".vc_custom_1480516415106{padding-right: 11% !important;padding-left: 11% !important;}"][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_courses cat="0" count="8" columns="4" past="" slider="" slider_pagination="1" slides_space="0" title_style="default" title_align="center" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" scheme="inherit"][vc_empty_space height="" alter_height="small" hide_on_mobile=""][trx_sc_button type="default" size="large" link="" title="view all yoga classes" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="icon-right-small" image="" icon_position="right" id="" class="" css=""][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_empty_space height="" alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" css=".vc_custom_1478525382493{background-image: url(/wp-content/uploads/2016/11/section_bg_5.jpg) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_title title_style="big_thin" title_align="center" title="Mandala <strong>Yoga Cafe</strong>" subtitle="tasty or healthy? both!" description="Mauris maximus aliquam tincidunt vivamus, id lectus nunc vestibulum ante ipsum primis in faucibus orci luctus, eget ultrices posuere cubilia curae proin pretium imperdiet enim quis sollicitudin duis pharetra vel diam id posuere. Aenean sed elementum urna." type="alter" id="" class="" css=".vc_custom_1480517396107{padding-right: 7% !important;padding-left: 7% !important;}" scheme="inherit"][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][vc_row_inner][vc_column_inner width="1/4"][trx_sc_icons type="modern" align="center" size="medium" color="" columns="" icons_animation="" icons="%5B%7B%22title%22%3A%22Great%20Selection%20of%20Tea%20and%20Juices%22%2C%22link%22%3A%22%23%22%2C%22image%22%3A%22538%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space height="" hide_on_mobile=""][trx_sc_button type="simple" size="small" link="" title="View All Drinks" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column_inner][vc_column_inner width="1/4"][trx_sc_icons type="modern" align="center" size="medium" color="" columns="" icons_animation="" icons="%5B%7B%22title%22%3A%22Vegan%20Gluten%20Free%20Salads%20and%20Appetizers%22%2C%22link%22%3A%22%23%22%2C%22image%22%3A%22541%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space height="" hide_on_mobile=""][trx_sc_button type="simple" size="small" link="" title="View All Menu" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column_inner][vc_column_inner width="1/4"][trx_sc_icons type="modern" align="center" size="medium" color="" columns="" icons_animation="" icons="%5B%7B%22title%22%3A%2230%20Delicious%20Gluten%20Free%20Desserts%22%2C%22link%22%3A%22%23%22%2C%22image%22%3A%22539%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space height="" hide_on_mobile=""][trx_sc_button type="simple" size="small" link="" title="View All Desserts" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column_inner][vc_column_inner width="1/4"][trx_sc_icons type="modern" align="center" size="medium" color="" columns="" icons_animation="" icons="%5B%7B%22title%22%3A%22Traditional%20Indian%20Cuisine%22%2C%22link%22%3A%22%23%22%2C%22image%22%3A%22540%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space height="" hide_on_mobile=""][trx_sc_button type="simple" size="small" link="" title="View All Menu" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column_inner][/vc_row_inner][vc_empty_space height="" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" css=".vc_custom_1478529718348{background-image: url(/wp-content/uploads/2016/11/section_bg_6.jpg) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_title title_style="big_thin" title_align="center" title="Welcome to <strong>Our Shop</strong>" subtitle="need some equipment?" description="Id lectus nunc vestibulum ante ipsum primis in faucibus orci luctus, eget ultrices posuere cubilia curae proin pretium imperdiet enim quis sollicitudin duis pharetra vel diam id posuere. Aenean sed elementum urna pellentesque ut iaculis urna, egestas egestas tellus." type="alter" id="" class="" css=""][vc_empty_space height="1.7rem" alter_height="none" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_content type="default" width="none" float="center" align="center" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" padding="none"][trx_sc_button type="white_style" size="normal" link="" title="shop now" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="fa fa-shopping-bag" image="" icon_position="left" id="" class="" css=""][trx_sc_button type="simple" size="normal" link="" title="contact us for free consultation" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/trx_sc_content][vc_empty_space height="" hide_on_mobile=""][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="0.5rem" alter_height="none" hide_on_mobile=""][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_testimonials type="default" cat="62" count="3" columns="1" slider="1" slider_pagination="1" slides_space="0" title_style="default" title_align="default" title="What Our Clients Say About Us?" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" scheme="inherit"][vc_empty_space height="" hide_on_mobile=""][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" equal_height="yes" content_placement="middle" scheme="dark" el_class="responsive_2"][vc_column css=".vc_custom_1480947035238{padding-right: 10% !important;padding-left: 10% !important;background-image: url(/wp-content/uploads/2016/11/section_bg_7.jpg?id=) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" offset="vc_col-lg-6 vc_col-md-6"][vc_empty_space height="" alter_height="large" hide_on_mobile=""][trx_sc_title title_style="big_thin" title_align="right" title="inspirational|<b>Yoga Outdoor</b>" subtitle="subscribe for our newsletter and join our next event" description="" type="default" id="" class="" css=""][vc_empty_space height="1.3rem" alter_height="none" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][vc_row_inner][vc_column_inner width="1/2" offset="vc_col-lg-offset-7 vc_col-lg-5 vc_col-md-offset-0 vc_col-md-12 vc_col-sm-offset-6"][vc_column_text][mc4wp_form id="535"][/vc_column_text][/vc_column_inner][/vc_row_inner][vc_empty_space height="" hide_on_mobile=""][vc_empty_space height="" alter_height="large" hide_on_mobile=""][/vc_column][vc_column css=".vc_custom_1480947044598{padding-right: 10% !important;padding-left: 10% !important;background-image: url(/wp-content/uploads/2016/11/section_bg_8.jpg?id=) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" offset="vc_col-lg-6 vc_col-md-6"][vc_empty_space height="" alter_height="large" hide_on_mobile=""][trx_sc_title title_style="big_thin" title_align="left" title="Need More|<b>Relaxation?</b>" subtitle="welcome to our professional massage room" description="" type="default" id="" class="" css=""][vc_empty_space height="1.3rem" alter_height="none" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_button type="white_style" size="normal" link="" title="learn more about this service" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="icon-right-small" image="" icon_position="right" id="" class="" css=""][vc_empty_space height="" hide_on_mobile=""][vc_empty_space height="" alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="0.8rem" alter_height="none" hide_on_mobile=""][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_form type="modern" style="inherit" align="default" labels="" phone=" 1 215 435 16 16" email="info@mandala.com" address="Chicago, IL 60606 123, New Lenox" title_style="default" title_align="center" title="Contact Us and Join Our Community!" subtitle="" description="Nam eleifend gravida erat quis auctor mauris maximus aliquam tincidunt vivamus, id lectus nunc vestibulum ante ipsum primis in faucibus orci luctus, et ultrices posuere cubilia curae proin pretium imperdiet enim quis sollicitudin duis pharetra vel diam." id="" class="" css=""][vc_empty_space height="" hide_on_mobile=""][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_sc_googlemap type="default" style="dark" zoom="16" width="100%" height="41.071em" markers="%5B%7B%22address%22%3A%22New%20York%22%2C%22icon%22%3A%22519%22%2C%22title%22%3A%22New%20York%22%2C%22description%22%3A%22New%20York%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" scheme="inherit"][/trx_sc_googlemap][/vc_column][/vc_row]
The background color/image for the page blocks can be customized in the Row/Column Settings > Design Options tab in the WPBakery backend editor.
Theme Options settings (Homepage 1):
Once you finished with building your page, you would need to assign it as Homepage. To do this:
- Navigate to Settings > Reading menu item in the WordPress dashboard menu.
- In the "Homepage displays" section select "A static page (select below)" option and choose the necessary page from the drop-down list in the "Homepage".
- Click on "Save" button to save the changes.
Feel free to create your own variations of Homepage using Theme Options.
Home 2
This is how the second version looks like.
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][rev_slider_vc alias="slider_2"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" equal_height="yes" scheme="dark" css=".vc_custom_1481125036205{background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="responsive_2"][vc_column css=".vc_custom_1480949953164{padding-right: 14% !important;padding-left: 14% !important;background-image: url(/wp-content/uploads/2016/11/section_bg_1.jpg?id=813) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" offset="vc_col-lg-4 vc_col-md-4"][vc_empty_space height="" alter_height="large" hide_on_mobile=""][trx_sc_title title_style="big_thin" title_align="default" title="Free Tea" subtitle="for members in our cafe" description="" scheme="inherit" id="" class="" css="" type="default"][vc_empty_space height="0.8rem" alter_height="none" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][/vc_column][vc_column css=".vc_custom_1481125392448{padding-right: 11% !important;padding-left: 11% !important;background-image: url(/wp-content/uploads/2016/11/section_bg_2.jpg?id=814) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" offset="vc_col-lg-8 vc_col-md-8"][vc_empty_space height="" alter_height="large" hide_on_mobile=""][trx_sc_title title_style="big" title_align="default" title="New to Yoga?" subtitle="" description="" scheme="inherit" id="" class="" css="" type="default"][trx_sc_button type="simple" size="normal" link="#" title="you can subscribe for free intro class right now" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="ext_responsive_button" css=""][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][vc_row_inner equal_height="yes" content_placement="middle"][vc_column_inner css=".vc_custom_1481038147052{padding-right: 12.5% !important;padding-left: 12.5% !important;}"][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_empty_space height="" alter_height="large" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="Welcome to Mandala Yoga Studio" subtitle="" description="Nam eleifend gravida erat quis auctor mauris maximus aliquam tincidunt vivamus, id lectus nunc vestibulum ante ipsum primis in faucibus orci luctus, et ultrices posuere cubilia curae proin pretium imperdiet enim quis sollicitudin duis pharetra vel diam." id="" class="" css=".vc_custom_1480519089775{padding-right: 6% !important;padding-left: 6% !important;}" type="default" scheme="inherit"][vc_empty_space height="1.75rem" alter_height="none" hide_on_mobile=""][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_row_inner][vc_column_inner width="1/3" css=".vc_custom_1480519162068{padding-right: 4% !important;padding-left: 4% !important;}"][trx_sc_icons type="default" align="center" size="medium" color="" columns="" icons_animation="" icons="%5B%7B%22title%22%3A%22Yoga%20Classes%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipiscing%20elit%20nam%20nibh.%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-1%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space height="1.3rem" alter_height="none" hide_on_mobile=""][trx_sc_button type="simple" size="small" link="#" title="View All Classes" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column_inner][vc_column_inner width="1/3" scheme="light" css=".vc_custom_1480519167641{padding-right: 4% !important;padding-left: 4% !important;}"][trx_sc_icons type="default" align="center" size="medium" color="" columns="" icons_animation="" icons="%5B%7B%22title%22%3A%22Events%20%26%20Services%22%2C%22description%22%3A%22Adipiscing%20elit%20nam%20nibh%20sapien%20nec%2C%20viverra%20sed%20massa%20vel%20ultricies.%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-2%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space height="1.3rem" alter_height="none" hide_on_mobile=""][trx_sc_button type="simple" size="small" link="#" title="Discover More" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column_inner][vc_column_inner width="1/3" css=".vc_custom_1480519172893{padding-right: 4% !important;padding-left: 4% !important;}"][trx_sc_icons type="default" align="center" size="medium" color="" columns="" icons_animation="" icons="%5B%7B%22title%22%3A%22Cafe%20%26%20Shop%22%2C%22description%22%3A%22Nam%20nibh%20sapien%2C%20viverra%20sed%20massa%20vel%20ultricies%20efficitur%20lorem%20nunc.%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-3%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space height="1.3rem" alter_height="none" hide_on_mobile=""][trx_sc_button type="simple" size="small" link="#" title="Learn More" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column_inner][/vc_row_inner][vc_empty_space height="" hide_on_mobile=""][vc_empty_space height="" alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" content_placement="middle" scheme="dark" css=".vc_custom_1478608435205{background-image: url(/wp-content/uploads/2016/11/section_bg_9.jpg?id=1046) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column css=".vc_custom_1478608446443{background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_empty_space height="" hide_on_mobile=""][vc_empty_space height="" alter_height="large" hide_on_mobile=""][trx_sc_skills type="counter" filled="" cutout="" compact="" color="#ff0000" back_color="" border_color="" max="100" columns="" values="%5B%7B%22title%22%3A%22members%22%2C%22value%22%3A%222800%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22title%22%3A%22great%20coaches%22%2C%22value%22%3A%22108%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22title%22%3A%22yoga%20rooms%22%2C%22value%22%3A%2234%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22title%22%3A%22menu%20items%22%2C%22value%22%3A%22400%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="big_thin" title_align="center" title="Our <b>Philosophy</b>" subtitle="trust the vibes you get" description="" link="" link_text="" link_image="" id="" class="" css=".vc_custom_1480519253448{padding-left: 4% !important;}"][vc_separator color="custom" el_width="80" accent_color="rgba(255,255,255,0.2)" css=".vc_custom_1480519425411{margin-top: 2.8em !important;margin-bottom: 4.3em !important;}"][vc_row_inner equal_height="yes" content_placement="middle"][vc_column_inner offset="vc_col-lg-7 vc_col-md-6"][trx_sc_title title_style="h4_thin" title_align="default" title="<b>Need a Crew?</b> Join Our Community!" subtitle="" description="" type="default" id="" class="" css="" scheme="inherit"][vc_empty_space height="0.6rem" alter_height="none" hide_on_mobile=""][/vc_column_inner][vc_column_inner el_class="inline_buttons" offset="vc_col-lg-5 vc_col-md-6"][trx_sc_button type="white_style" size="large" link="" title="join us on facebook" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="icon-facebook-squared-1" image="" icon_position="left" id="" class="" css=""][trx_sc_button type="simple" size="normal" link="" title="read more about us" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column_inner][/vc_row_inner][vc_empty_space height="" hide_on_mobile=""][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_empty_space height="" alter_height="large" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="More than 40 Classes for You " subtitle="" description="Quis auctor mauris maximus aliquam tincidunt vivamus, id lectus nunc vestibulum ante ipsum primis in faucibus orci luctus, et ultrices posuere cubilia curae proin pretium imperdiet enim quis sollicitudin duis pharetra vel diam id posuere aenean nec sed eget." type="default" id="" class="" css=".vc_custom_1480519852498{padding-right: 10% !important;padding-left: 10% !important;}" scheme="inherit"][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_courses cat="0" count="8" columns="4" past="" slider="" slider_pagination="1" slides_space="0" title_style="default" title_align="center" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" scheme="inherit"][vc_empty_space height="" alter_height="small" hide_on_mobile=""][trx_sc_button type="default" size="large" link="#" title="view all yoga classes" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="icon-right-small" image="" icon_position="right" id="" class="" css=""][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_empty_space height="" alter_height="large" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" css=".vc_custom_1478525382493{background-image: url(/wp-content/uploads/2016/11/section_bg_5.jpg) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_title title_style="big_thin" title_align="center" title="Mandala <strong>Yoga Cafe</strong>" subtitle="tasty or healthy? both!" description="Mauris maximus aliquam tincidunt vivamus, id lectus nunc vestibulum ante ipsum primis in faucibus orci luctus, eget ultrices posuere cubilia curae proin pretium imperdiet enim quis sollicitudin duis pharetra vel diam id posuere. Aenean sed elementum urna." type="alter" id="" class="" css=".vc_custom_1480520081403{padding-right: 6% !important;padding-left: 6% !important;}" scheme="inherit"][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][vc_row_inner][vc_column_inner width="1/4"][trx_sc_icons type="modern" align="center" size="medium" color="" columns="" icons_animation="" icons="%5B%7B%22title%22%3A%22Great%20Selection%20of%20Tea%20and%20Juices%22%2C%22link%22%3A%22%23%22%2C%22image%22%3A%22538%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space height="" hide_on_mobile=""][trx_sc_button type="simple" size="small" link="" title="View All Drinks" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column_inner][vc_column_inner width="1/4"][trx_sc_icons type="modern" align="center" size="medium" color="" columns="" icons_animation="" icons="%5B%7B%22title%22%3A%22Vegan%20Gluten%20Free%20Salads%20and%20Appetizers%22%2C%22link%22%3A%22%23%22%2C%22image%22%3A%22541%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space height="" hide_on_mobile=""][trx_sc_button type="simple" size="small" link="" title="View All Menu" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column_inner][vc_column_inner width="1/4"][trx_sc_icons type="modern" align="center" size="medium" color="" columns="" icons_animation="" icons="%5B%7B%22title%22%3A%2230%20Delicious%20Gluten%20Free%20Desserts%22%2C%22link%22%3A%22%23%22%2C%22image%22%3A%22539%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space height="" hide_on_mobile=""][trx_sc_button type="simple" size="small" link="" title="View All Desserts" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column_inner][vc_column_inner width="1/4"][trx_sc_icons type="modern" align="center" size="medium" color="" columns="" icons_animation="" icons="%5B%7B%22title%22%3A%22Traditional%20Indian%20Cuisine%22%2C%22link%22%3A%22%23%22%2C%22image%22%3A%22540%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][vc_empty_space height="" hide_on_mobile=""][trx_sc_button type="simple" size="small" link="" title="View All Menu" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column_inner][/vc_row_inner][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" css=".vc_custom_1478529718348{background-image: url(/wp-content/uploads/2016/11/section_bg_6.jpg?id=818) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_title title_style="big_thin" title_align="center" title="Welcome to Our Shop" subtitle="need some equipment?" description="Id lectus nunc vestibulum ante ipsum primis in faucibus orci luctus, eget ultrices posuere cubilia curae proin pretium imperdiet enim quis sollicitudin duis pharetra vel diam id posuere. Aenean sed elementum urna pellentesque ut iaculis urna, egestas egestas tellus." type="alter" id="" class="" css=".vc_custom_1480520114492{padding-right: 6% !important;padding-left: 6% !important;}" scheme="inherit"][vc_empty_space height="1.8rem" alter_height="none" hide_on_mobile=""][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_content type="default" width="none" float="center" align="center" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" padding="none"][trx_sc_button type="white_style" size="normal" link="" title="shop now" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="fa fa-shopping-bag" image="" icon_position="left" id="" class="" css=""][trx_sc_button type="simple" size="normal" link="" title="contact us for free consultation" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/trx_sc_content][vc_empty_space height="" hide_on_mobile=""][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="0.5rem" alter_height="none" hide_on_mobile=""][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_testimonials type="default" cat="62" count="3" columns="1" slider="1" slider_pagination="1" slides_space="0" title_style="default" title_align="default" title="What Our Clients Say About Us?" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" scheme="inherit"][vc_empty_space height="" hide_on_mobile=""][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" css=".vc_custom_1478611180338{background-image: url(/wp-content/uploads/2016/11/section_bg_10.jpg?id=1068) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_title title_style="big_thin" title_align="center" title="Yoga <b>Outdoor</b>" subtitle="inspirational" description="" type="alter" scheme="inherit" id="" class="" css=""][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_empty_space height="" alter_height="small" hide_on_mobile=""][vc_row_inner equal_height="yes" content_placement="middle" el_class="responsive_1"][vc_column_inner width="1/2" offset="vc_col-lg-6 vc_col-md-6"][trx_sc_title title_style="default" title_align="right" title="" subtitle="subscribe for our newsletter" description="" type="default" scheme="inherit" id="" class="" css=""][/vc_column_inner][vc_column_inner width="1/3" offset="vc_col-lg-4 vc_col-md-4"][vc_column_text][mc4wp_form id="535"][/vc_column_text][/vc_column_inner][/vc_row_inner][vc_empty_space height="" hide_on_mobile=""][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="0.8rem" alter_height="none" hide_on_mobile=""][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][trx_sc_form type="modern" style="inherit" align="default" labels="" phone=" 1 215 435 16 16" email="info@mandala.com" address="Chicago, IL 60606 123, New Lenox" title_style="default" title_align="center" title="Contact Us and Join Our Community!" subtitle="" description="Nam eleifend gravida erat quis auctor mauris maximus aliquam tincidunt vivamus, id lectus nunc vestibulum ante ipsum primis in faucibus orci luctus, et ultrices posuere cubilia curae proin pretium imperdiet enim quis sollicitudin duis pharetra vel diam." id="" class="" css=""][vc_empty_space height="" hide_on_mobile=""][vc_empty_space height="" alter_height="huge" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_sc_googlemap type="default" style="dark" zoom="16" width="100%" height="41.071em" markers="%5B%7B%22address%22%3A%22New%20York%22%2C%22icon%22%3A%22519%22%2C%22title%22%3A%22New%20York%22%2C%22description%22%3A%22New%20York%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" scheme="inherit"][/trx_sc_googlemap][/vc_column][/vc_row]
The background image for the whole page is inherited from the Appearance (WP Dashboard) > Customize > Background section.
Theme Options settings (Homepage 2):
Slider
By default our theme supports a simple Swiper posts slider. Built-in theme's slider allows you to display Featured images from the posts of any category. You can add a slider to the page using slider shortcode. The settings of this shortcode allow you to select a category, and specify the number of the posts to be displayed. Check the Slider Shortcode section for more information.
Nevertheless, our theme is fully compatible with an extremely powerful and beautiful Revolution Slider plugin. It allows you to create an unlimited number of sliders and set anywhere you want on the page within the necessary widget.
Below are the back-end and front-end screenshots of the Revolution Slider (All the Homepages have the same sliders settings, the only difference is slide image):
[trx_sc_button type="default" size="large" link="#" title="our philosophy" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""] [trx_sc_button type="default_inverse" size="large" link="#" title="classes & shedule" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""]
To have a better understanding of this plugin's functionality we highly recommend checking the following links:
The slider can be added through the "Widgets" section as well as through the WPBakery Page Builder. Using Widgets allows you to place the slider not only in the header of the page (might vary, and depends on how many default sidebars locations are available for each particular theme), where it usually supposed to be.
Below is a short guide on how to configure a Revolution Slider by adding it to one of the widget sets.
Please note that in case you do not have a slider set up (but the Revolution Slider plugin is already installed) you need to create it first and fill with slides by navigating to Slider Revolution tab in the WP Dashboard side menu.
- Navigate to the Appearance > Widgets menu item in the WP dashboard side menu.
-
Locate the Revolution slider widget and drag and drop it to any of the available widget sets. Once it's done specify the necessary parameters and click on "Save" button.
Check an example below. - Navigate to the page you want your slider to appear on and enable the necessary widget area. For example, let's activate Slider in the "Header Widgets" section (Theme Options > Header tab).
- Once it's finished click "Update" and "Preview Changes" buttons to see how it will look on the front-end.
Now the slider is right where you need it.
Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
The theme comes with a number of custom shortcodes allowing you to add the info in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page. Find the theme-related custom shortcodes on the ThemeREX tab in the WPBakery Page Builder's Back-end Editor.
Below is a list of the shortcodes included into the theme.
Action
This shortcode inserts "Call to action", event item or columns layout.
Example:
[trx_sc_action type="default" columns="1" slider="" slider_pagination="" slides_space="0" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22Relaxation%3F%22%2C%22subtitle%22%3A%22Need%20More%22%2C%22info%22%3A%22welcome%20to%20our%20professional%20massage%20room%22%2C%22link%22%3A%22%23%22%2C%22link_text%22%3A%22learn%20more%20about%20this%20service%22%2C%22bg_image%22%3A%22518%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" height="36em" full_height="" scheme="dark" id="" class="" css=""]
Button
This shortcode displays buttons.
Example:
[trx_sc_button type="default" size="normal" link="/programs/" title="more about us" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478698151109{margin-top: 4.75em !important;}"]
Content Area
This shortcode limits content width inside the fullwide rows. Just set the necessary width in the shortcode's options window. In the example below we insert the Button shortcode inside the content area with a limited width.
Example:
[vc_row][vc_column][trx_sc_content type="default" width="1_3" float="center" align="right" padding="none" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
[trx_sc_button type="default" size="normal" link="/programs/" title="more about us" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478698151109{margin-top: 4.75em !important;}"]
[/trx_sc_content][/vc_column][/vc_row]
Courses
This shortcode displays available courses. Single course posts can be customized in WordPress dashboard > Courses tab.
Example:
[trx_sc_courses cat="0" count="8" columns="4" past="" slider="" slider_pagination="1" slides_space="0" title_style="default" title_align="center" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" scheme="inherit"]
Dishes
This shortcode displays available dishes and their description with price tags. Custom WordPress Dashboard Menu > Dishes post type is responsible for managing Dishes items. Use "Dishes Group", "Item options" (for currency, price, description), "Featured Image", "Excerpt" (for the summary) settings or the general content section (if the "Excerpt" section is empty) to customize post's output.
Example:
[vc_row][vc_column][trx_sc_dishes type="float" hide_excerpt="" cat="57" count="2" columns="2" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][/vc_column][/vc_row]
You can choose whether to show/hide excerpt section in the dishes shortcode's general settings.

Form
This shortcode displays a contact form. The text for the checkbox "I agree..." is set in Appearance > Customize > Content > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > Content section!
Example:
[trx_sc_form type="modern" style="inherit" align="default" labels="" phone="+1 215 435 16 16" email="info@mandala.com" address="Chicago, IL 60606 123, New Lenox" title_style="default" title_align="center" title="Contact Us and Join Our Community!" subtitle="" description="Nam eleifend gravida erat quis auctor mauris maximus aliquam tincidunt vivamus, id lectus nunc vestibulum ante ipsum primis in faucibus orci luctus, et ultrices posuere cubilia curae proin pretium imperdiet enim quis sollicitudin duis pharetra vel diam." id="" class="" css=""]
To customize the form you should edit form template file in any text editor like Notepad or TextEdit. In the .../wp-content/plugins/trx_addons/shortcodes/form folder you can find form-related files like tpl.default.php, tpl.detailed.php and others. These files are responsible for displaying the form in different styles. Choose the file you need, open it in any text editor, and change HTML code according to your needs.
You can also translate the form fields onto the language you need using .pot file located in the .../wp-content/plugins/trx_addons/languages folder. Please check the Translations section for more information on this matter.
Googlemap
This shortcode displays a Googlemap. Please make sure you entered an API key into the "Google API key" field on the Appearance > ThemeREX Addons > API tab.
Example:
[trx_sc_googlemap type="default" style="dark" zoom="16" width="100%" height="41.071em" markers="%5B%7B%22address%22%3A%22New%20York%22%2C%22icon%22%3A%22519%22%2C%22title%22%3A%22New%20York%22%2C%22description%22%3A%22New%20York%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" scheme="inherit"][/trx_sc_googlemap]
Icons
This shortcode displays icon(s) or image(s) with title and description. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Examples:
[vc_row][vc_column][trx_sc_icons type="default" align="center" size="medium" color="" columns="2" icons_animation="" icons="%5B%7B%22title%22%3A%22One%22%2C%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-spin2%22%7D%2C%7B%22title%22%3A%22Two%22%2C%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-clock%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][/vc_column][/vc_row]
Price block
This shortcode inserts a price table divided by blocks.
Example:
[vc_column width="1/2" offset="vc_col-lg-4 vc_col-md-4"][vc_empty_space height="" alter_height="small"][trx_sc_price icon_type="fontawesome" title="Beginner" subtitle="" description="" price="{{span}}${{/span}}378{{span}}/m{{/span}}" link="#" link_text="send message" type="default" image="" icon_fontawesome="icon-1" scheme="inherit" id="" class="" css=""]
<ul class="trx_addons_list_dot">
<li>Nec purus in augue placerat.</li>
<li>Placerat sed magna urna.</li>
</ul>
[/trx_sc_price][/vc_column][vc_column width="1/2" offset="vc_col-lg-4 vc_col-md-4"][vc_empty_space height="" alter_height="small"][trx_sc_price icon_type="fontawesome" title="Advanced" subtitle="" description="" price="{{span}}${{/span}}169{{span}}/m{{/span}}" link="#" link_text="send message" type="default" image="" icon_fontawesome="icon-2" scheme="light" id="" class="" css=""]
<ul class="trx_addons_list_dot">
<li>Nec purus in augue placerat.</li>
<li>Placerat sed magna urna.</li>
</ul>
[/trx_sc_price][/vc_column][vc_column width="1/2" offset="vc_col-lg-4 vc_col-md-4"][vc_empty_space height="" alter_height="small"][trx_sc_price icon_type="fontawesome" title="Professional" subtitle="" description="" price="{{span}}${{/span}}105{{span}}/m{{/span}}" link="#" link_text="send message" type="default" image="" icon_fontawesome="icon-3" scheme="inherit" id="" class="" css=""]
<ul class="trx_addons_list_dot">
<li>Nec purus in augue placerat.</li>
<li>Placerat sed magna urna.</li>
</ul>
[/trx_sc_price][/vc_column]
Promo
This shortcode inserts a promo block. It also allows you to use custom images, icons and apply different color schemes.
Example:
[trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="default" title="Lorem" subtitle="" description="Lorem Ipsum." link="https://1.envato.market/c/1262870/275988/4415?subId1=themerex&u=themeforest.net%2Fuser%2Fthemerex%2Fportfolio" link_text="Order Now" link_image="" text_bg_color="" image="420" image_position="left" image_width="51%" image_cover="1" image_bg_color="" size="normal" text_width="none" text_float="none" text_align="none" full_height="" text_paddings="" text_margins="0.7em 4em 1.1em 0.2em" gap="2" scheme="inherit" id="" class="" css="" link2="" link2_text=""][/trx_sc_promo][vc_row][vc_column]
Services
This shortcode displays available services. To manage "Services" proceed to the WordPress Dashboard Menu > Services post type.
Example:
[trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="1" icons_animation="" cat="0" count="6" columns="3" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""]
Skills
This shortcode displays skills counters and pie charts.
Example:
[trx_sc_skills type="pie" filled="" cutout="96" compact="" color="#e5553f" back_color="#f3f3f3" border_color="" max="100%" columns="" values="%5B%7B%22title%22%3A%22Graphic%20Design%22%2C%22value%22%3A%2280%25%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22title%22%3A%22HTML%20%26%20CSS%22%2C%22value%22%3A%2275%25%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22title%22%3A%22Illustration%22%2C%22value%22%3A%2290%25%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
Table
This shortcode inserts a regular table.
Example:
[trx_sc_table type="default" align="none" width="100%" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""] <table summary="Table example" cellspacing="0"> <tbody> <tr> <th>#</th> <th>COLUMN 1</th> <th>COLUMN 2</th> <th>COLUMN 3</th> <th>COLUMN 4</th> </tr> <tr> <td style="text-align: center;">1</td> <td style="text-align: center;">Row 1 Cell 1</td> <td style="text-align: center;">Row 1 Cell 2</td> <td style="text-align: center;">Row 1 Cell 3</td> <td style="text-align: center;">Row 1 Cell 4</td> </tr> <tr> <td style="text-align: center;">2</td> <td style="text-align: center;">Row 2 Cell 1</td> <td style="text-align: center;">Row 2 Cell 2</td> <td style="text-align: center;">Row 2 Cell 3</td> <td style="text-align: center;">Row 2 Cell 4</td> </tr> <tr> <td style="text-align: center;">3</td> <td style="text-align: center;">Row 3 Cell 1</td> <td style="text-align: center;">Row 3 Cell 2</td> <td style="text-align: center;">Row 3 Cell 3</td> <td style="text-align: center;">Row 3 Cell 4</td> </tr> <tr> <td style="text-align: center;">4</td> <td style="text-align: center;">Row 4 Column 1</td> <td style="text-align: center;">Row 4 Column 2</td> <td style="text-align: center;">Row 4 Column 3</td> <td style="text-align: center;">Row 4 Column 4</td> </tr> </tbody> </table> [/trx_sc_table]
Title
This shortcode displays a regular title.
Example:
[vc_row][vc_column][trx_sc_title title_style="default" title_align="default" title="Title" subtitle="" description="" color="#000000" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row]
Team
This shortcode displays team members. To manage "Teams" proceed to the WordPress Dashboard Menu > Team post type. Use "Team Group", "Item Options" (for the position and social links), "Featured Image" settings to customize the post. The social icons can be viewed on hover.
Example:
[trx_sc_team type="short" cat="0" count="4" columns="4" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="center" title="Our Team" subtitle="" description="" link="/our-team/" link_text="View all" link_image="" scheme="inherit" id="" class="" css=""]
Testimonials
This shortcode displays testimonials block. To manage "Testimonials" proceed to the WordPress Dashboard Menu > Testimonials post type. Use "Testimonials Group", "Item Options", "Featured Image", "Excerpt" (for the summary) settings and content section (if the "Excerpt" section is empty) to customize the post.
Example:
[trx_sc_testimonials type="default" cat="0" count="3" columns="1" slider="1" slider_pagination="1" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""]
Widget Audio Player
This shortcode inserts an Audio Player widget.
Example:
[trx_widget_audio title="" caption="Insert Audio Title Here" author="Lily Hunter" cover="" url="/wp-content/uploads/2016/10/sample-melody.mp3" scheme="dark" embed="" id="" class="" css=""]
Widget Recent Posts
This shortcode displays the most recent posts. You can set additional options on the "Details" tab in the WPBakery Page Builder's Posts Settings window.
Example:
[trx_widget_recent_posts title="Recent Posts" number="4" show_image="1" show_author="1" show_date="1" show_counters="1" show_categories="1" id="" class="" css=""]
Widget Slider
This shortcode allows you to display either (default) Swiper Slider or the Revolution Slider. In the WPBakery Page Builder's settings you can manage the slider's settings by specifying a category to get the posts from, number of posts, slider's height and other options.
Example (Swiper Slider):
[vc_row][vc_column][trx_widget_slider title="S" engine="swiper" height="345" alias="slider_1" slider_style="default" effect="slide" category="14" posts="5" slides_per_view="1" slides_space="0" interval="7000" titles="center" large="" controls="" label_prev="Prev|PHOTO" label_next="Next|PHOTO" pagination="" noresize="1" slides_type="bg" slides_ratio="16:9" slides="%5B%7B%7D%5D" id="" class="" css=""][/trx_widget_slider][/vc_column][/vc_row]
Example (Revolution Slider):
[vc_row][vc_column][trx_widget_slider title="R" engine="revo" height="345" alias="slider_1" slider_style="default" effect="slide" category="0" posts="5" slides_per_view="1" slides_space="0" interval="7000" titles="center" large="" controls="" label_prev="Prev|PHOTO" label_next="Next|PHOTO" pagination="" noresize="1" slides_type="bg" slides_ratio="16:9" slides="%5B%7B%7D%5D" id="" class="" css=""][/trx_widget_slider][/vc_column][/vc_row]
Slider Controller
There is one more additional slider-related shortcode we have added to this theme and it is the Slider Controller. Basically it allows you to combine 2 different sliders into a single one. It becomes handy if you want to create a video gallery, but display it with a slider. Check the screenshots below for more information.
IMPORTANT!
Make sure the following parameters id="" and slider_id="" are the same for both sliders.
Example:
[vc_row][vc_column] [trx_widget_slider title="S" engine="swiper" height="345" alias="slider_1" slider_style="default" effect="slide" category="14" posts="5" slides_per_view="1" slides_space="0" interval="7000" titles="center" large="" controls="" label_prev="Prev|PHOTO" label_next="Next|PHOTO" pagination="" noresize="1" slides_type="bg" slides_ratio="16:9" slides="%5B%7B%7D%5D" id="11" class="" css=""][/trx_widget_slider] [trx_slider_controller slider_id="11" controller_style="thumbs" effect="slide" slides_per_view="4" slides_space="0" interval="7000" controls="" height="100" id="" class="" css=""] [/vc_column][/vc_row]
Widget Video Player
This shortcode inserts a video file.
Example:
[trx_widget_video title="" cover="506" link="https://youtu.be/NykRXMw1N3Y" embed="" id="" class="" css=""]
Extra Plugins & Features
This section contains a brief description, as well as references, to some of the plugins included into the theme.
ThemeREX Addons
As a free addition to this theme, we have included a unique "ThemeREX Addons" plugin. Once activated, it allows expanding the options of the theme noticeably. These add-ons allow you to enable/disable widgets, shortcodes, show custom post types, set links to your social profiles as well as some advanced theme-specific settings.
After plugin's installation, the "ThemeREX Addons" menu item should appear in the "Appearance" tab in WordPress dashboard menu panel.
Below is a brief description of all the available settings.
General
Settings of this tab define the general behavior of your theme.
-
Debug Mode - Enable debug functions and theme profiler output.
IMPORTANT! There is a separate file for each script snippet.jsand style related.cssdata. For better theme performance the system automatically re-compiles/re-merges these files into a single.js/.cssrelated one after every "Save Options" button click in Customizer (Appearance > Customize) and ThemeREX Addons settings (Appearance > ThemeREX Addons).
In case the "Debug Mode" is on, the theme does not run the re-compile/re-merge mode, so each and every file loads separately. That is why we do recommend to turn this mode on only if you need to edit/customize the source script and style related files. Please do not edit the following (re-merged) files:trx_addons.css,trx_addons.js,__colors.css,__style.css,__scripts.js. - Disable new Widgets Block Editor - Disable new Widgets Block Editor, if after the update to WordPress 5.8+ you are having trouble with editing widgets or working in Customizer. New Widgets Block Editor is used in WordPress 5.8+ instead of classic widgets panel.
- Image dimensions - Which dimensions will be used for the uploaded images: "Original" or "Retina ready" (twice enlarged).
-
Quality for cropped images - Specify range of quality (1-100) to save cropped images.
PLEASE NOTE If you change the images quality do not forget to regenerate the thumbnails again. - Use menu cache - The menu caching option is responsible for increasing the overall theme's performance.
- Show page preloader - Select or upload page preloader image for your site.
- Page preloader bg color - Specify background color for the page preloader.
- Add "Scroll to Top" - Add "Scroll to Top" button when page is scrolled.
- Popup Engine - Choose one of two scripts to display your popup images.
- Login via AJAX - Define whether to use AJAX Login or direct link on the WP Login Page.
- Login via social profiles - Add the necessary code snippet/shortcode from the Social Login Plugin.
- Notify about new registration - Define the person who receives a registration notification message.
- Style - This setting allows you to choose the necessary output style (2/3columns) for "Courses/Dishes/Team/Services" page(s).
API
Insert a generated Google API key to make your Google map function properly. Follow this link for more information on how to properly obtain an API key.
Socials
Here you can specify all the necessary links (URLs) to your social profiles. Just paste the permanent URL addresses into the needed fields and click "Save."
Theme Specific
Settings of this section override the default theme's grid classes. We recommend leaving these settings intact.
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Check this link for more information.
More guides are available here (video tutorial) and here.
The theme comes with pre-built contact form that can be customized in Contact (WP Dashboard) > Contact Forms.
[contact-form-7 id="1074" title="Contact form 1"]
IMPORTANT! According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms you should add the consent checkboxes in ONE of the following ways:
- Use
[acceptance acceptance-...]...[/acceptance]tag. Treat the code and the screenshot below just as an example: - Use the Cookie Information plugin (formerly WP GDPR Compliance). Navigate to Cookie Information (WP Dashboard) > Settings > Integrations and enable a GDPR form tag integration for a particular form. You can specify and activate the Privacy Policy page in the Cookie Information (WP Dashboard) > Settings > Privacy Policy tab. Please treat the screenshot above as an example only. The titles of the forms may vary from the ones provided with the theme.
Cookie Information (formerly WP GDPR Compliance)
The Cookie Information plugin allows you to make your website GDPR-compliant. Cookie Information GDPR Consent Plugin supports Contact Form 7, Gravity Forms, WooCommerce, WordPress user registration and WordPress Comments. This plugin offers a friendly installation wizard to get you started quickly.
Using the Cookie Information plugin does NOT guarantee complete compliance to General Data Protection Regulation.
Check the links below for more information about this plugin:
IMPORTANT! According to General Data Protection Regulation, you need to make your forms compliant. Some pre-built forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms, navigate to Cookie Information (WP Dashboard) > Settings > Integrations and enable a GDPR form tag integration for a particular form. You can specify and activate the Privacy Policy page in the Cookie Information (WP Dashboard) > Settings > Privacy Policy tab.
Elegro Crypto Payment
Elegro Gateway provides facilities for smooth, safe and instant cryptocurrency payments with automated exchange to EUR/USD or any other fiat currency at direct exchange rates. Payment processing fees are reasonable and calculated depending on business risk levels. Your customers can make purchases on any device and without any fees for elegro-inspired payments.
Check this link for more information.
Essential Grid
We have added an Essential Grid plugin, to let you create nice gallery views. More information on how to use this plugin can be found here.
All demo galleries can be customized in WP dashboard > Ess. Grid tab:
MailChimp
MailChimp is a newsletter service that allows you to send out email campaigns to a list of email subscribers. MailChimp is free for lists up to 2000 subscribers, which is why it is the newsletter-service of choice for thousands of businesses.
This plugin acts as a bridge between your WordPress site and your MailChimp account, connecting the two together.
Check this link for more information.
More guides are available here.
In the example below the Dark color scheme for the row with a form is enabled.
[vc_row scheme="dark" css=".vc_custom_1560340584687{padding-top: 50px !important;padding-right: 50px !important;padding-bottom: 50px !important;padding-left: 50px !important;}"][vc_column][vc_column_text][mc4wp_form id="535"][/vc_column_text][/vc_column][/vc_row]
Revolution Slider
Our theme is fully compatible with an extremely powerful Revolution Slider plugin.
Once the demo content is installed Revolution Slider item will show up in the theme's menu (otherwise you can install the plugin manually and create/add the necessary slides on your own).
Please check the following links for more information regarding the Revolution Slider functionality:
ThemeREX Updater
This is our self-made plugin that allows you to update the main theme as well as the bundled plugins through the WordPress admin panel. ThemeREX Updater plugin requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plugins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
WooCommerce
Woocommerce is an industry leader e-commerce plugin for WordPress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop.
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
WPBakery Page Builder
To make your customization even easier we have added the WPBakery Page Builder to this theme. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
Translations
We recommend using Poedit software for translation-related purposes.
To translate the theme to your language, please follow these steps:
- Download and install Poedit software.
-
Navigate to the
theme/.../languages/folder and locate.potfile. Copy it to your desktop for editing. -
Double click on the
.potfile. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK." -
Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field.
You can translate as much as you want, just go through the file and click on each string in "Poedit" and add your translation. -
Next, you have to save the changes to your
.pofile using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil). To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below.
The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany.
However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website. See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation. -
When saving your
.pofile, Poedit automatically creates a new.mofile, with the same naming convention. According to the example above, the file would be called pt_BR.mo. -
Upload the
.poand.mofiles you just created to the.../languagesfolder. Make sure these files are in the same directory as thedefault.potone. -
Our theme is using ThemeREX Addons plug-in, so some translation should be done in language files of this plug-in in the
.../wp-content/plugins/trx_addons/languagesdirectory. There is also atrx_addons.potfile in this directory.
Generate the.poand.mofiles according to your language. See the file names on the example below:
trx_addons-pt_BR.po,trx_addons-pt_BR.mo.
Make sure that the language of your files is the same as in your Wordpress admin panel > Settings > General Settings section.
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
In this section you can find additional information regarding fonts and clipart (.psd files) used in this theme.
-
Fonts:
- "'Ubuntu', 'sans-serif'";
- You can also check the
theme.options.phpfile for more detailed information on this matter.
IMPORTANT! To manage fonts quantity available for upload edit
'max_load_fonts' => 3variable in thetheme.options.phpfile. -
Clipart:
- Images were taken from http:/www.depositphotos.com/.
- IMPORTANT!
Please be aware that all clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the image IDs/references by contacting our support department.
-
PSD Files:
- IMPORTANT!
Please note that
we do not includetheme related.PSD filesinto the theme package, because it might significantly increase the size of a downloadable archive.
- IMPORTANT!
Please note that
Troubleshooting
Thank you for purchasing our theme. We are happy that you are one of our customers.
If you come up with any theme-related questions that are beyond the scope of this help file, feel free to post them at our support forum at https://themerex.net/support/. We will respond as soon as possible (within 24 – 48 hours, usually faster).
We are open from 10am to 7pm (CET), from Monday till Friday. Please be aware that we are off on weekends.
PLEASE NOTE!
Our support policy covers trouble using any theme-related (only!) features. Unfortunately, we do not provide support for installation, any kind of customizations or 3rd party plugins. You also need to have a valid purchase code to request an assistance from our support team.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.